www.v-energy-drink.com

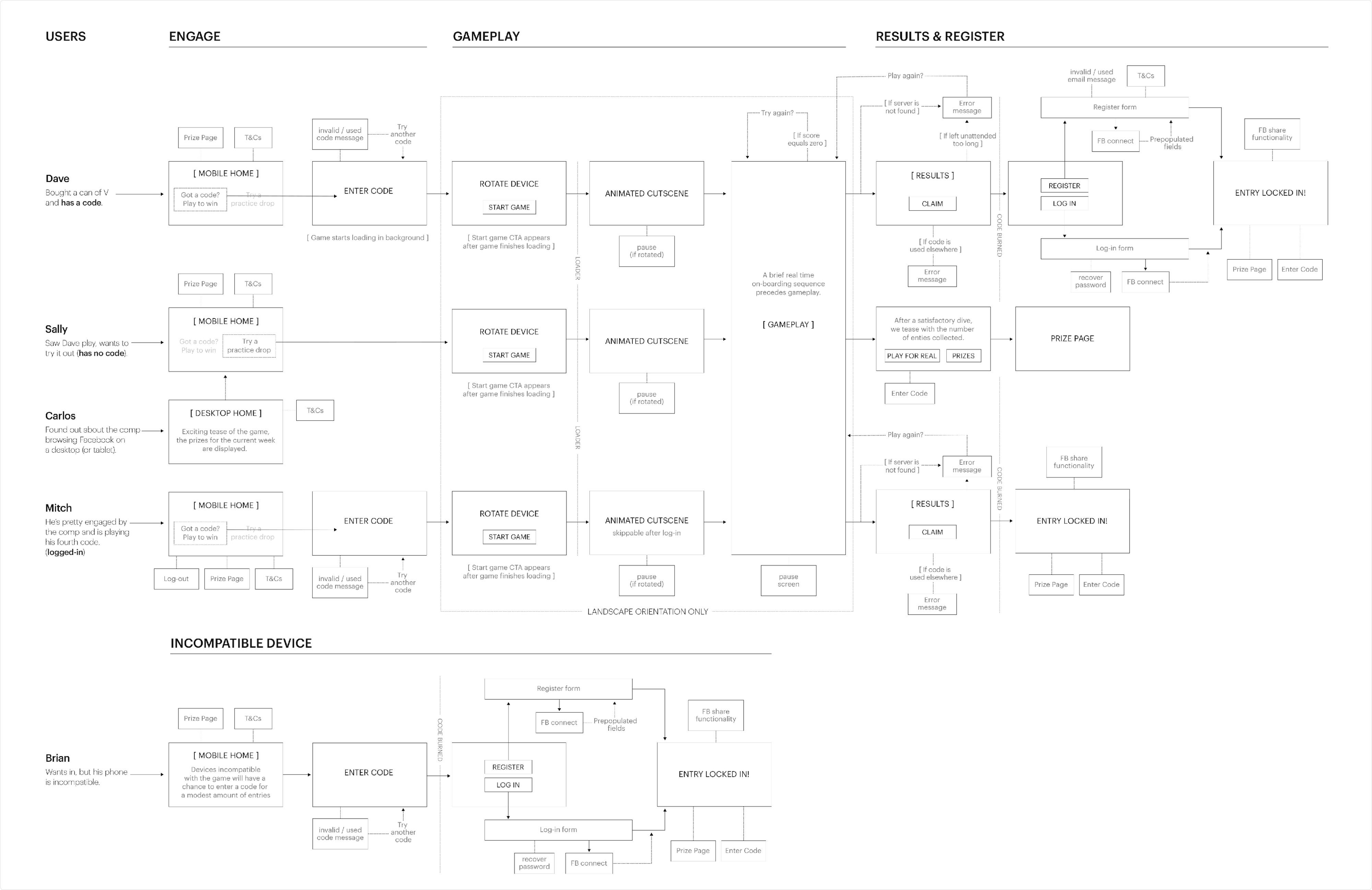
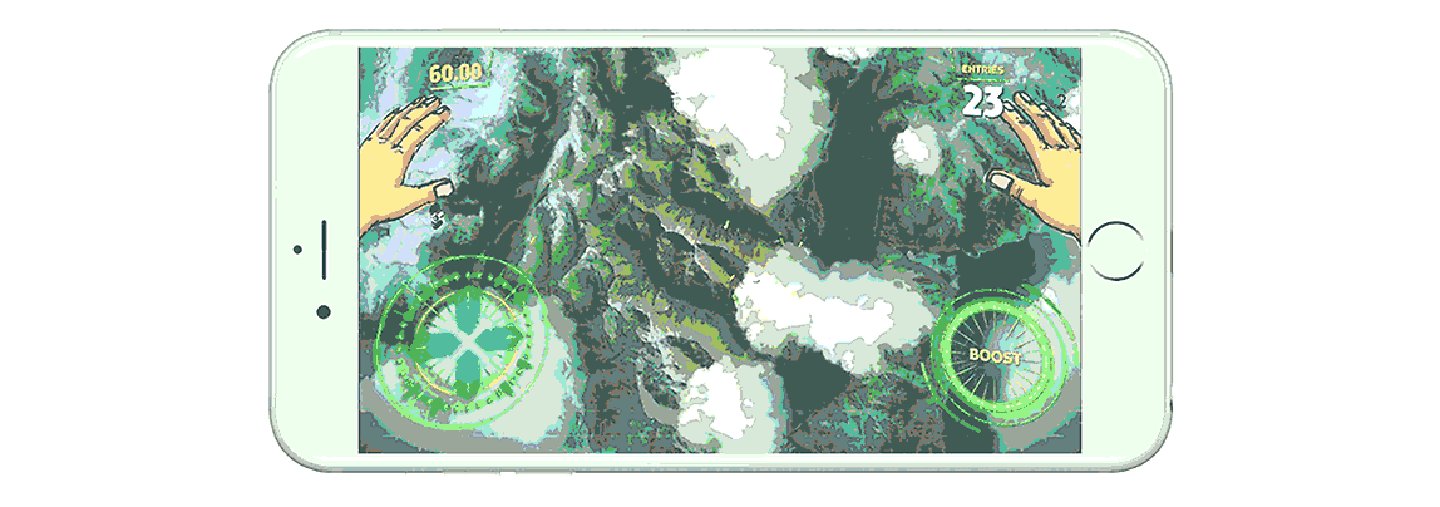
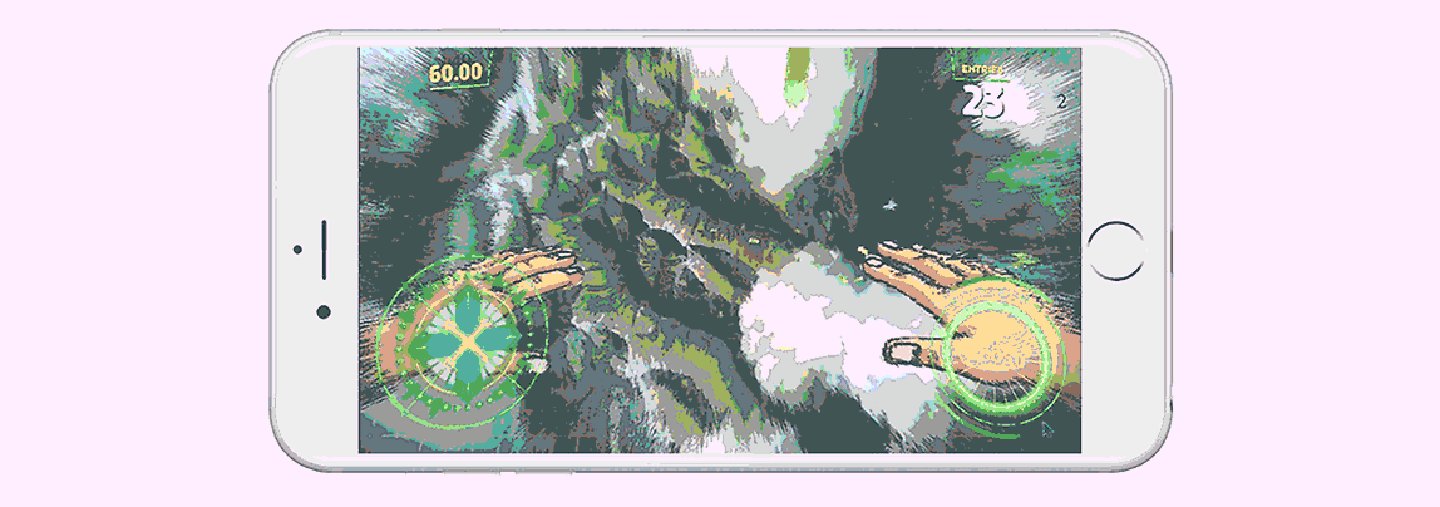
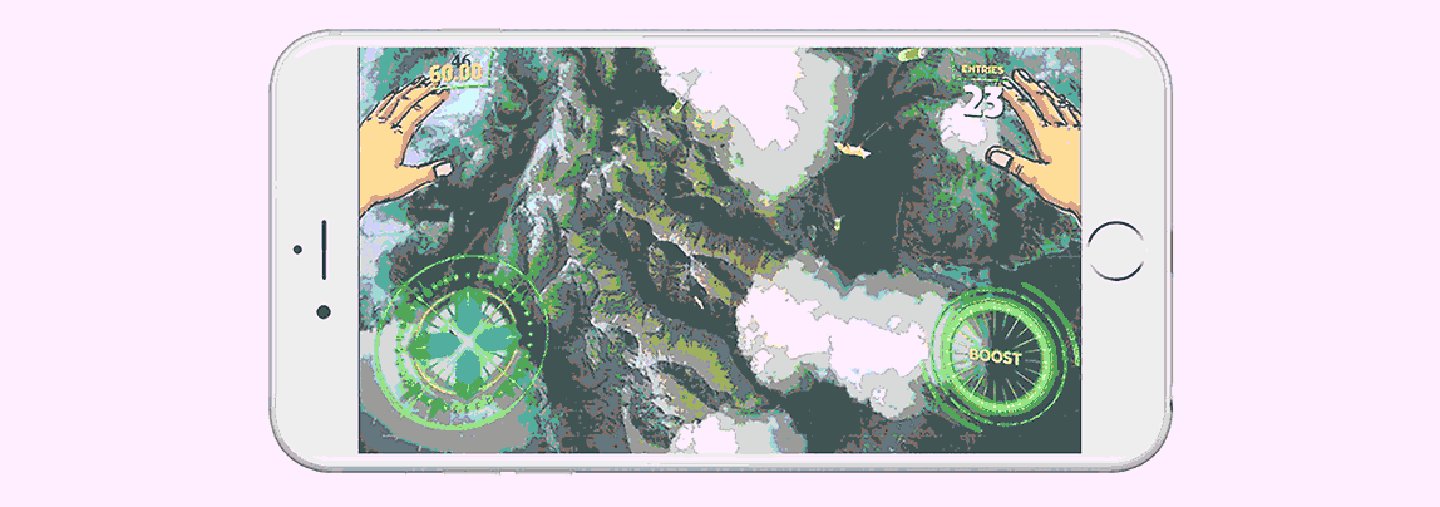
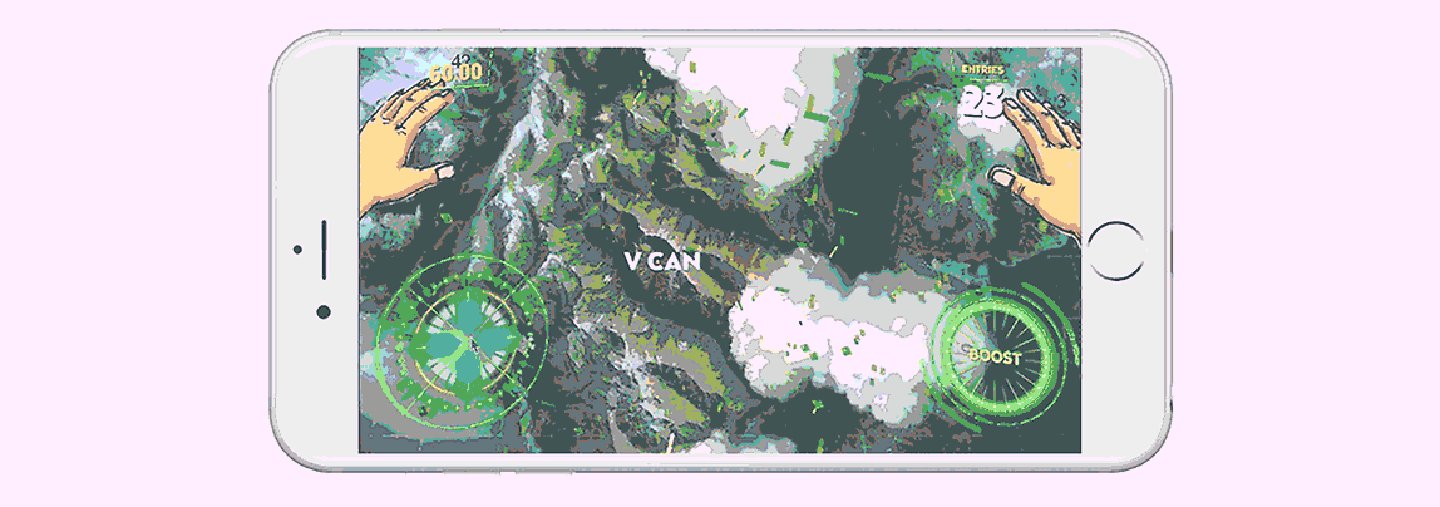
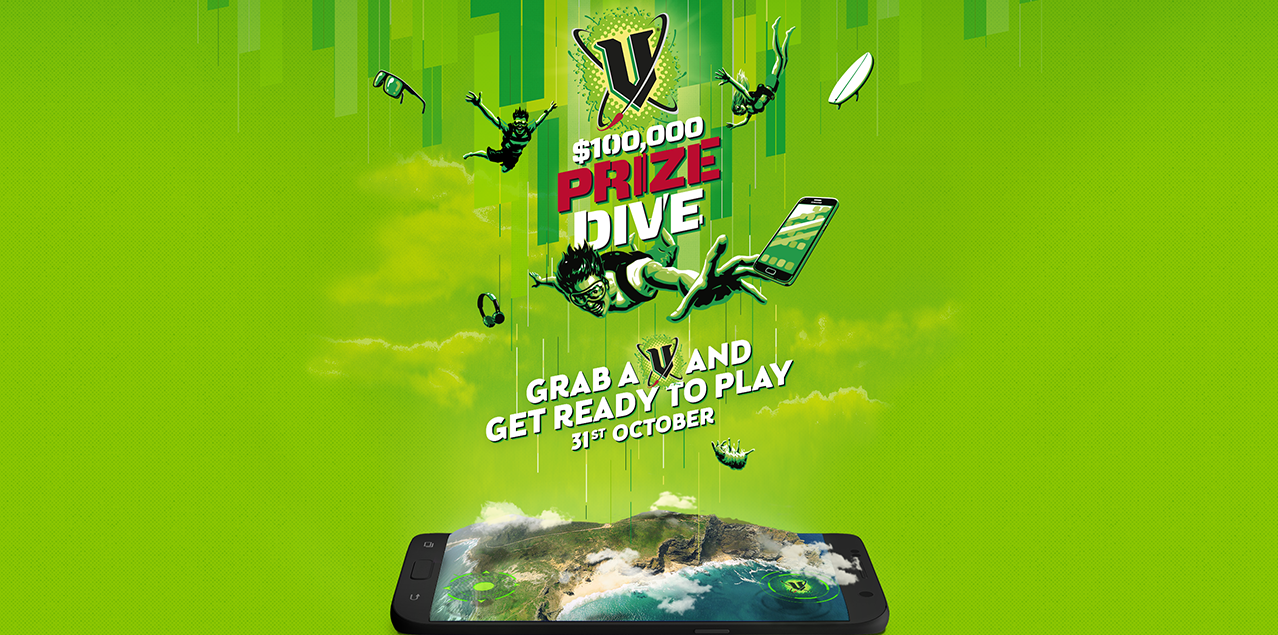
To guarantee a frictionless customer journey between a physical can on a store shelf and a virtual game in a consumer's hand we wrote a simple code-on-can user journey to track gameplay and server load. Eliminating the need for any app store visits the UX design was was focused on maximising user engagement while reinforcing the brand's image in an exciting, interactive manner.
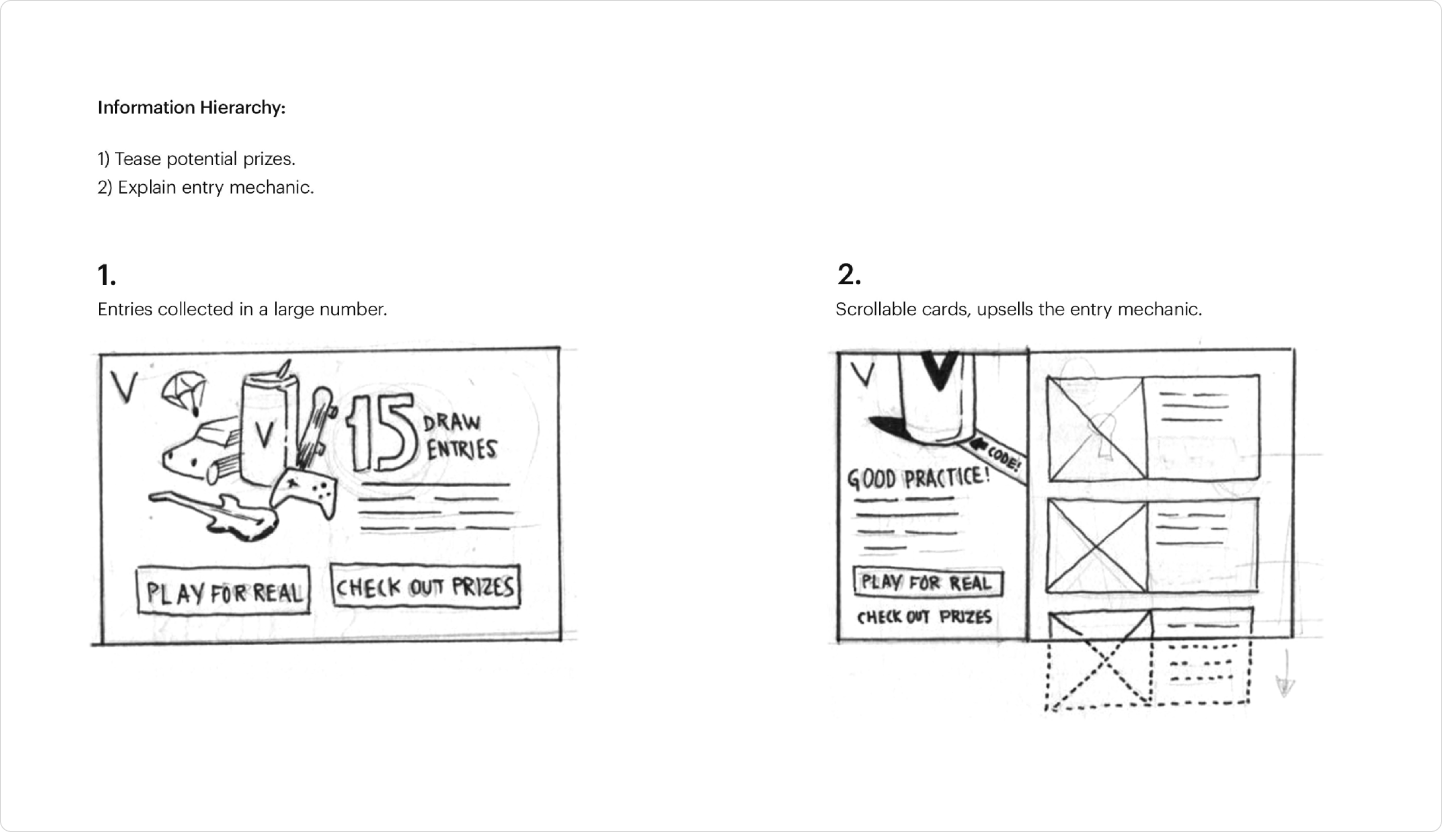
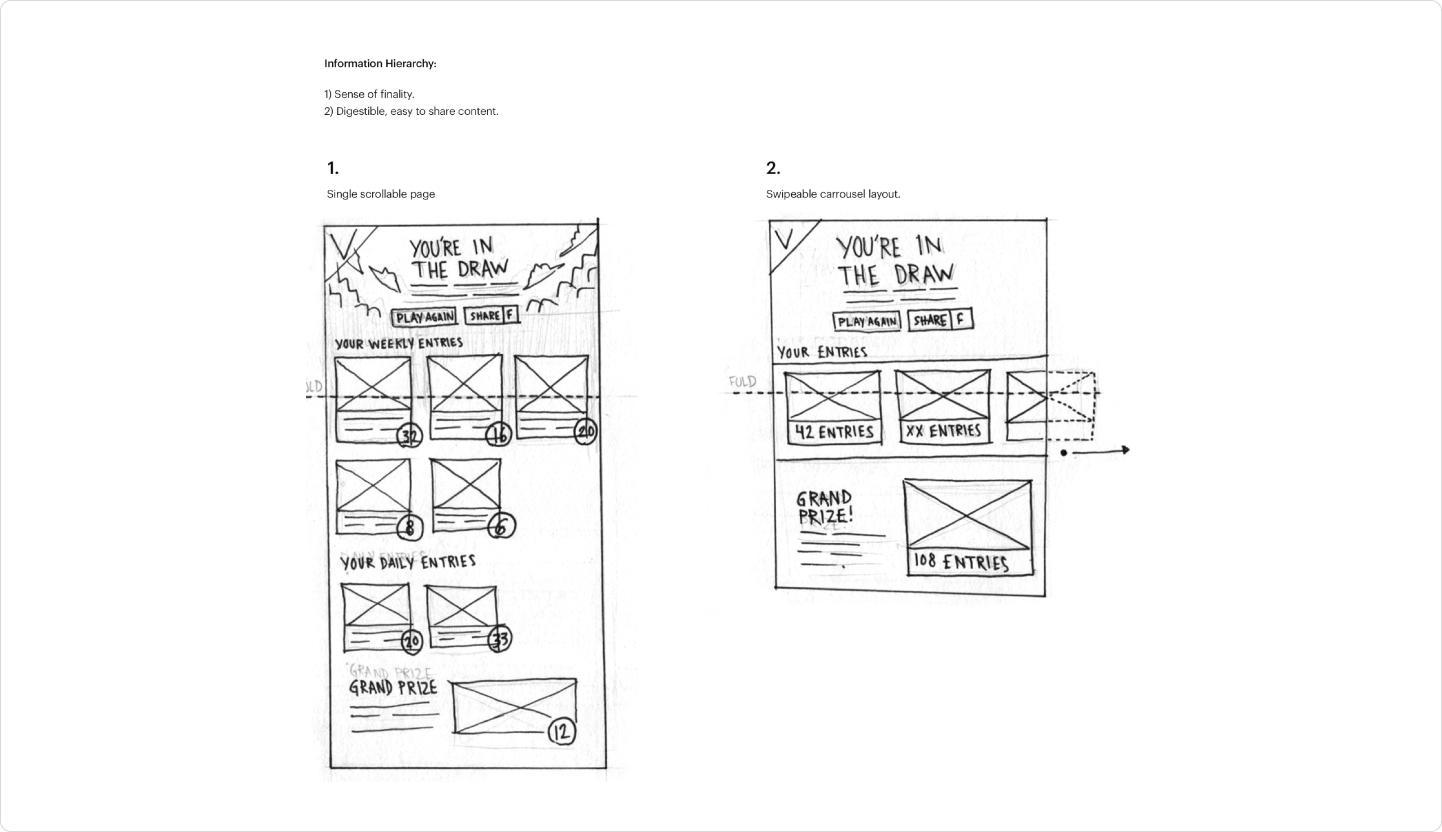
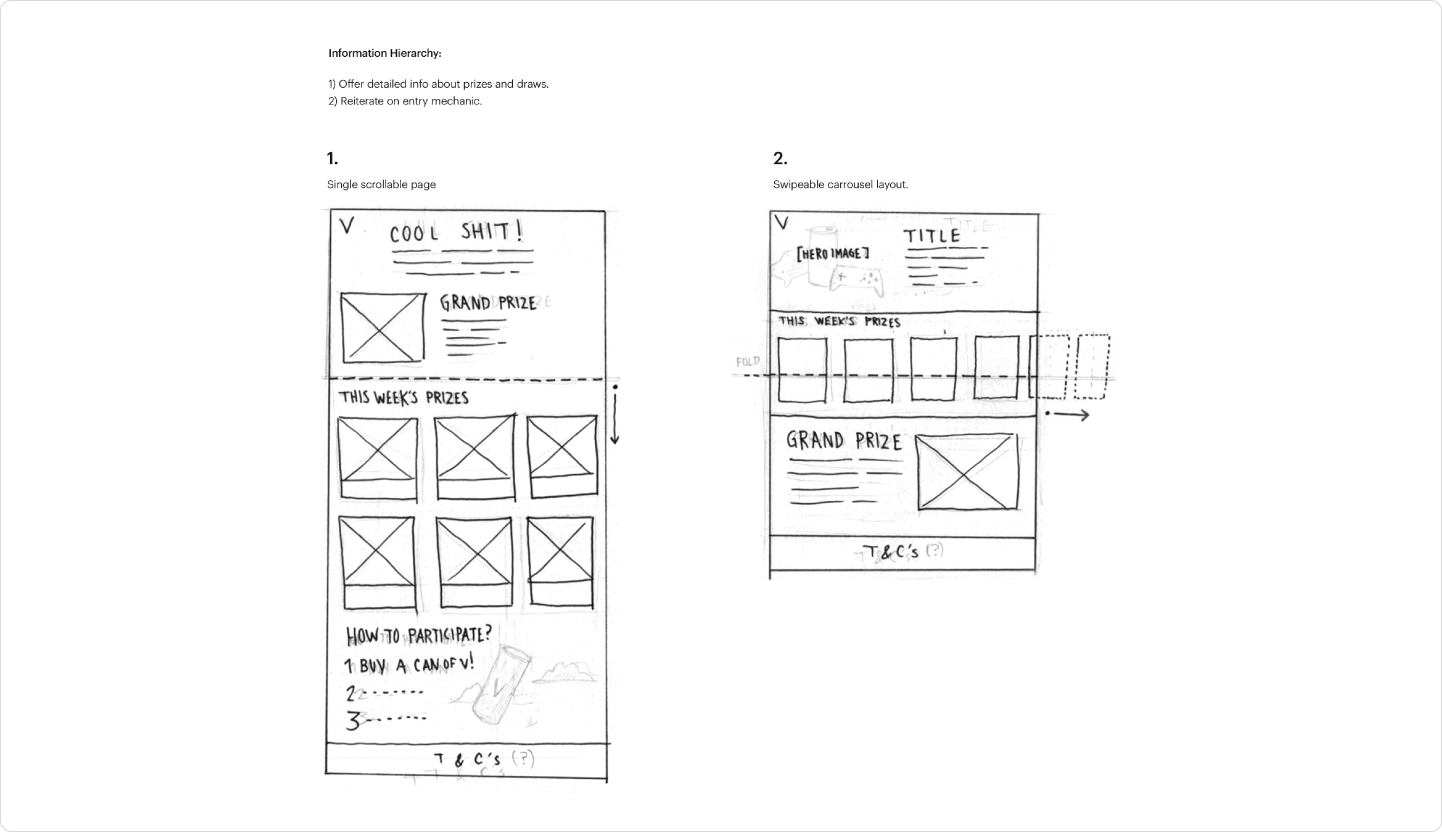
User journey for four entry points