www.rookierides.com
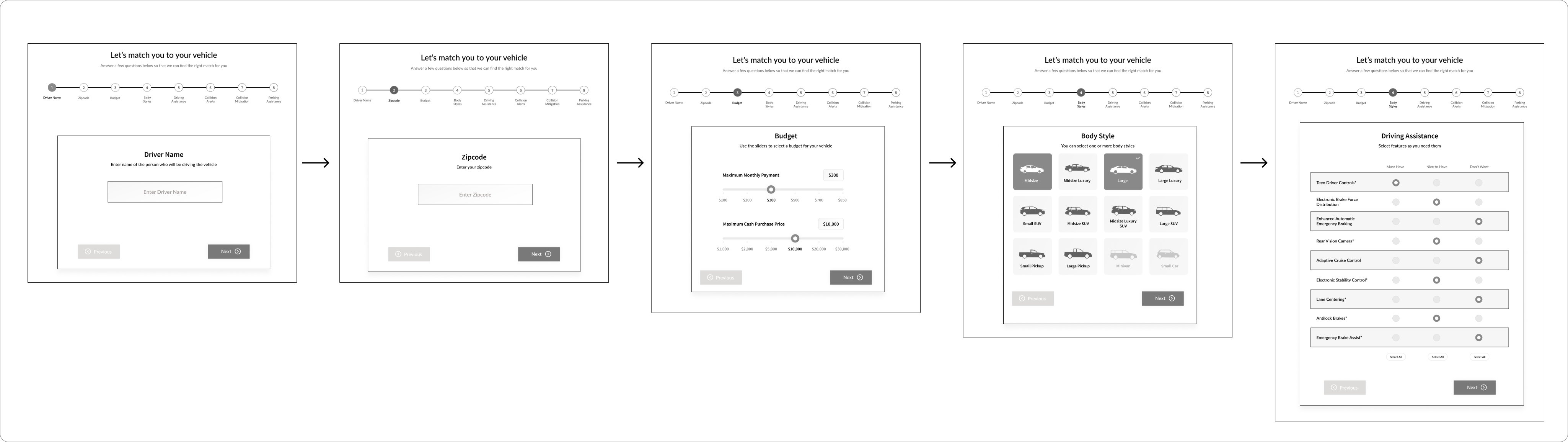
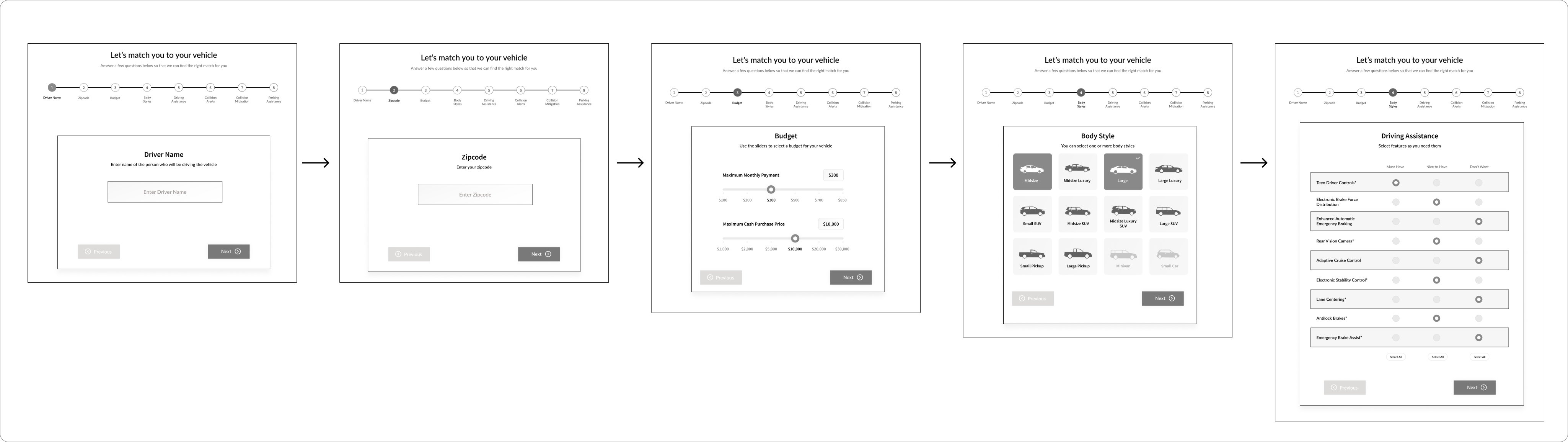
Low-fi wireframes for data capture
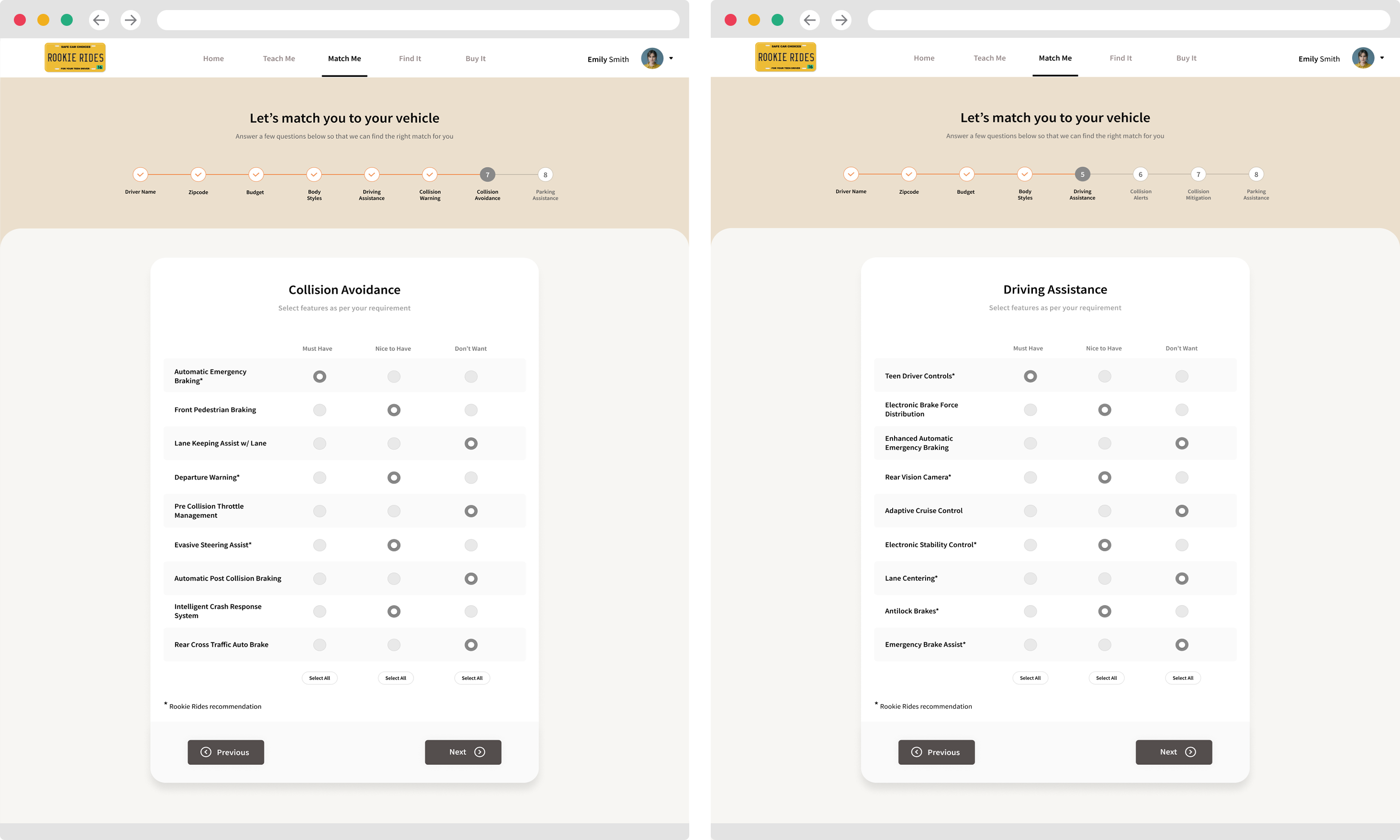
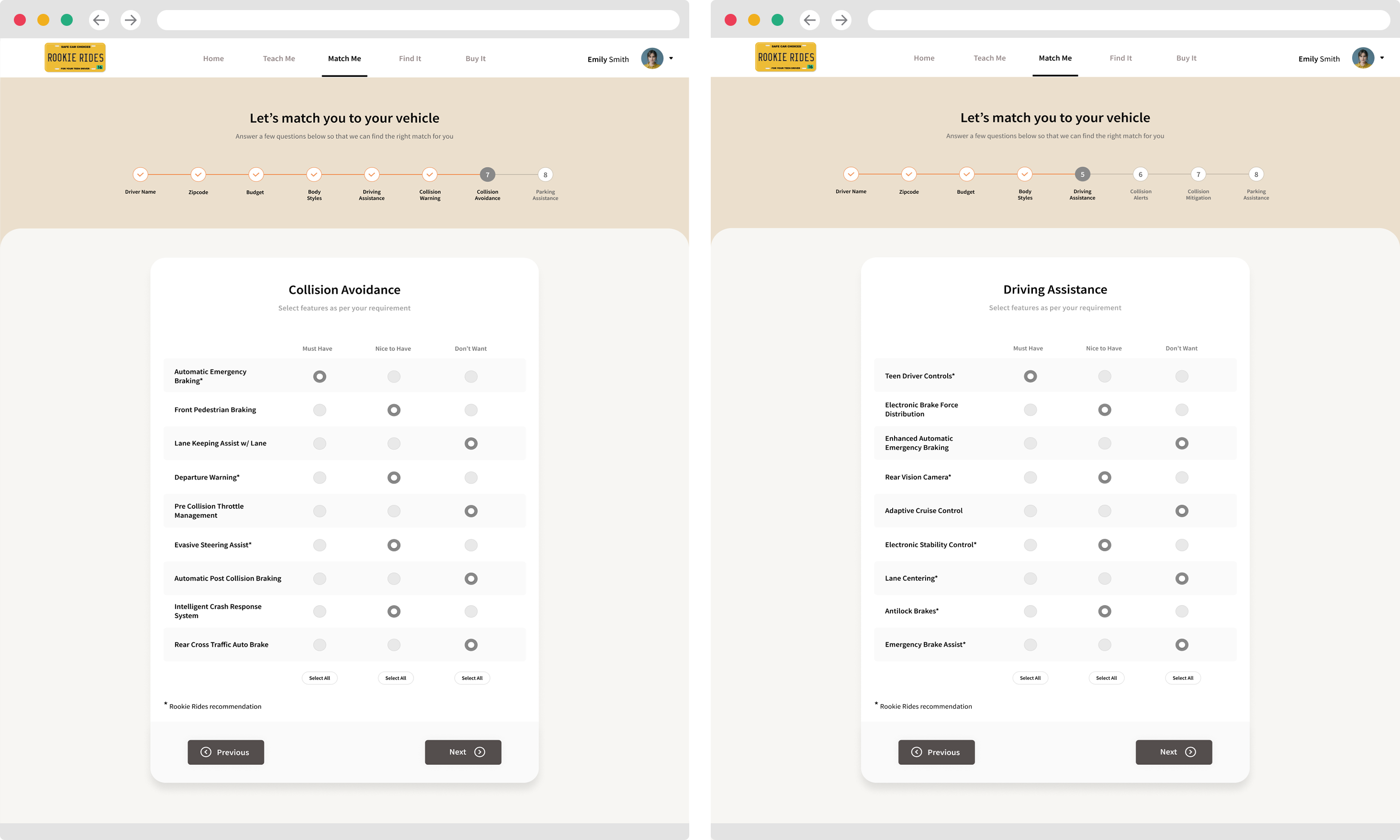
 High-fi wireframes for data capture prototype
High-fi wireframes for data capture prototype
 Data capture detail
Data capture detail
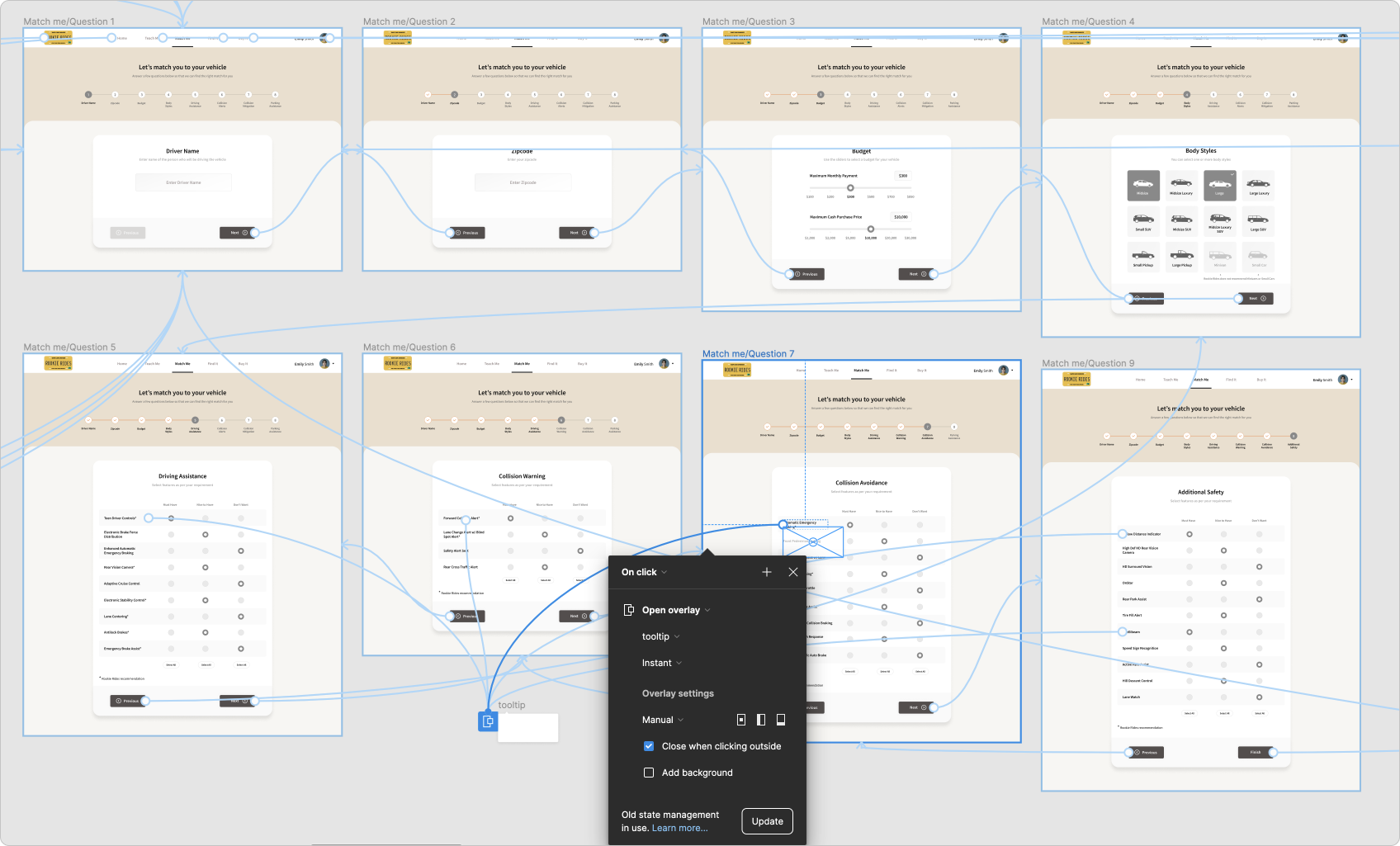
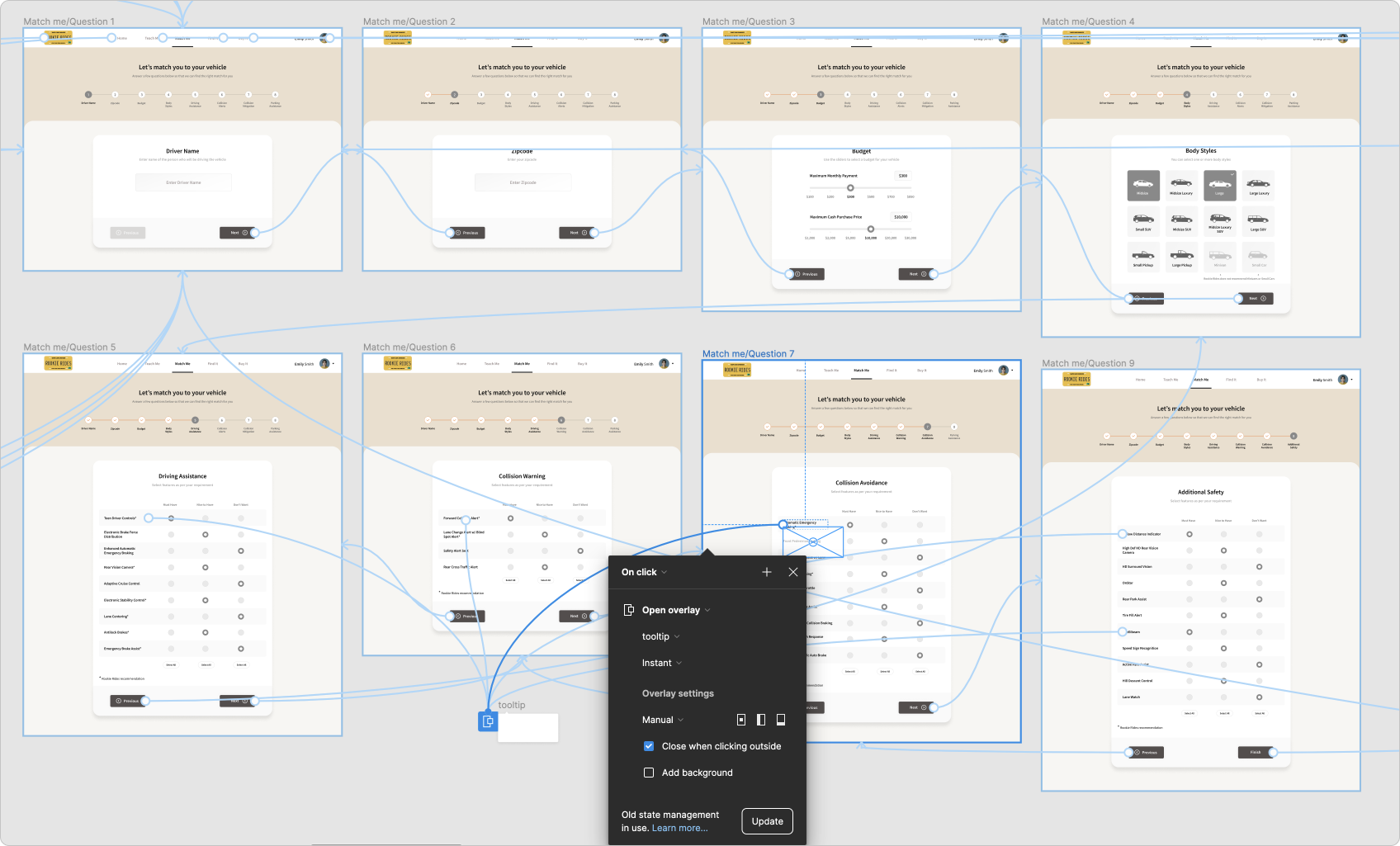
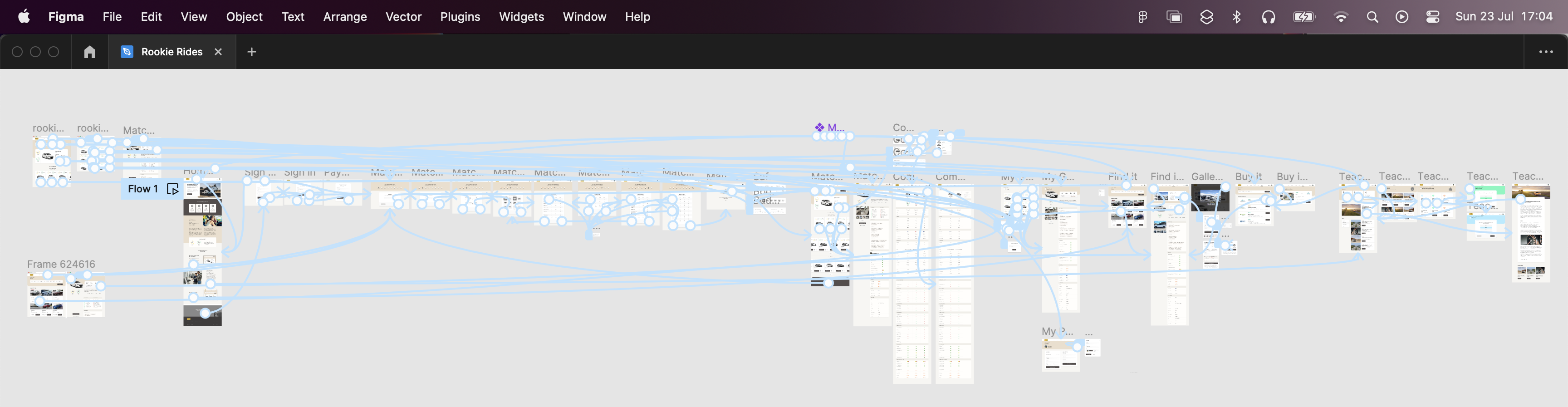
 Figma source file viewing prototype links
Figma source file viewing prototype links
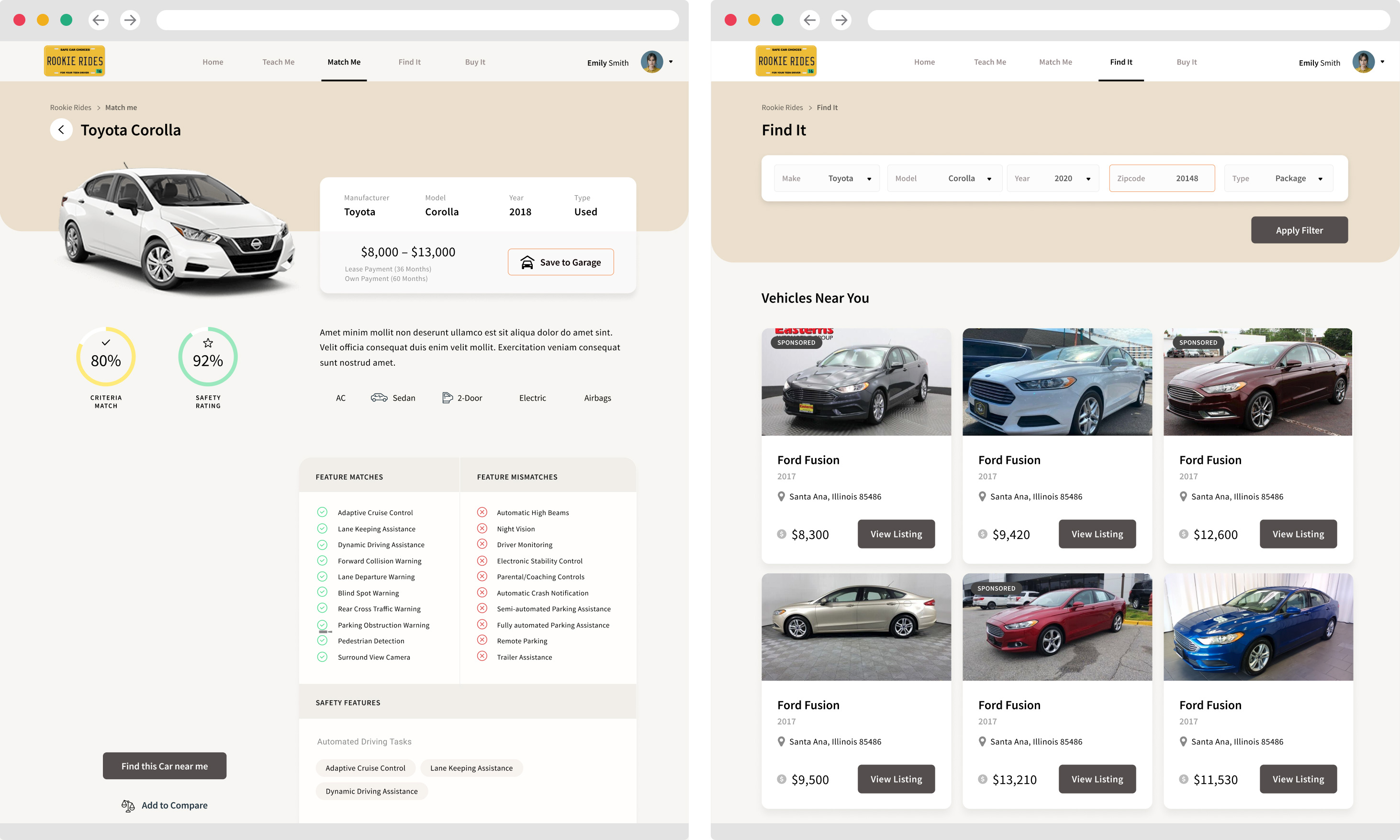
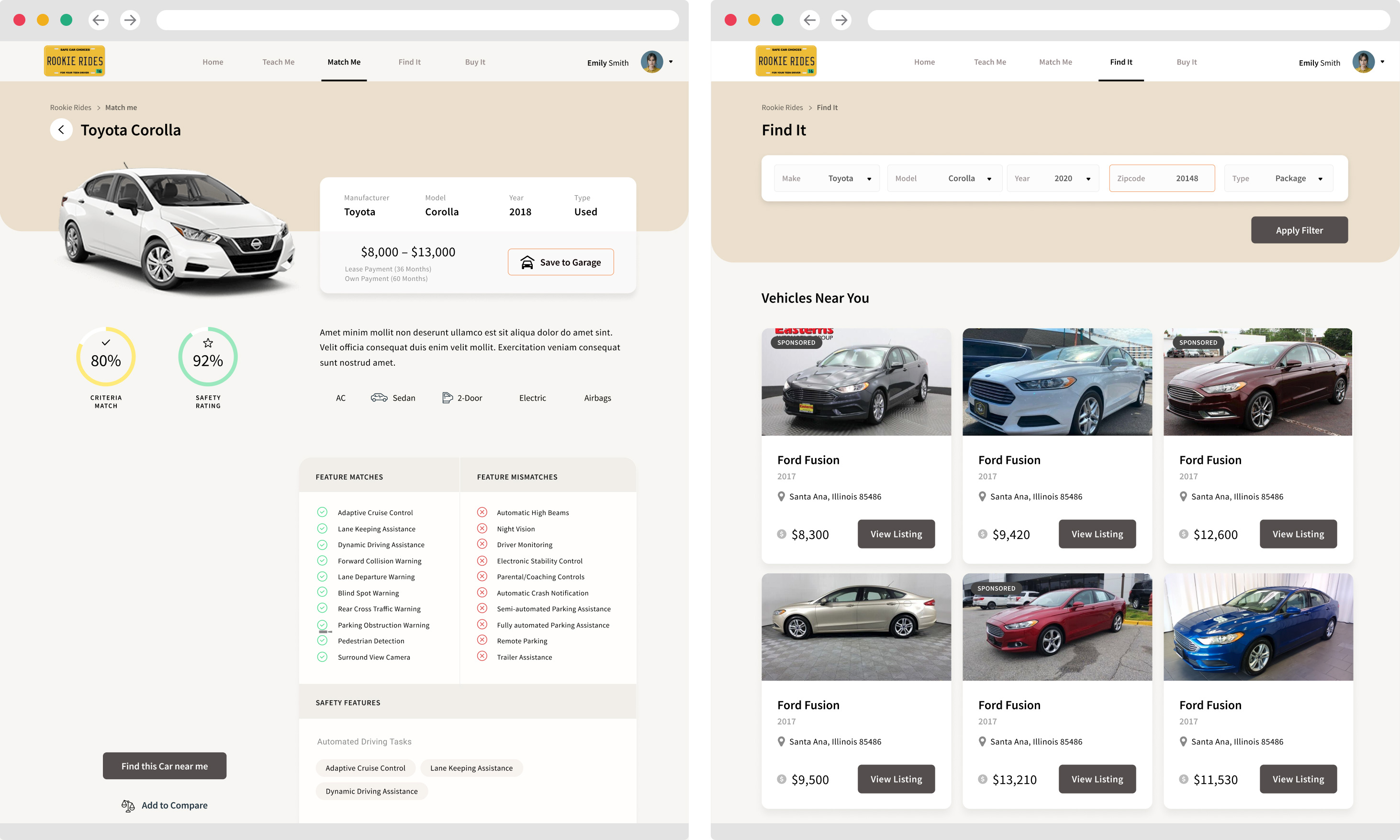
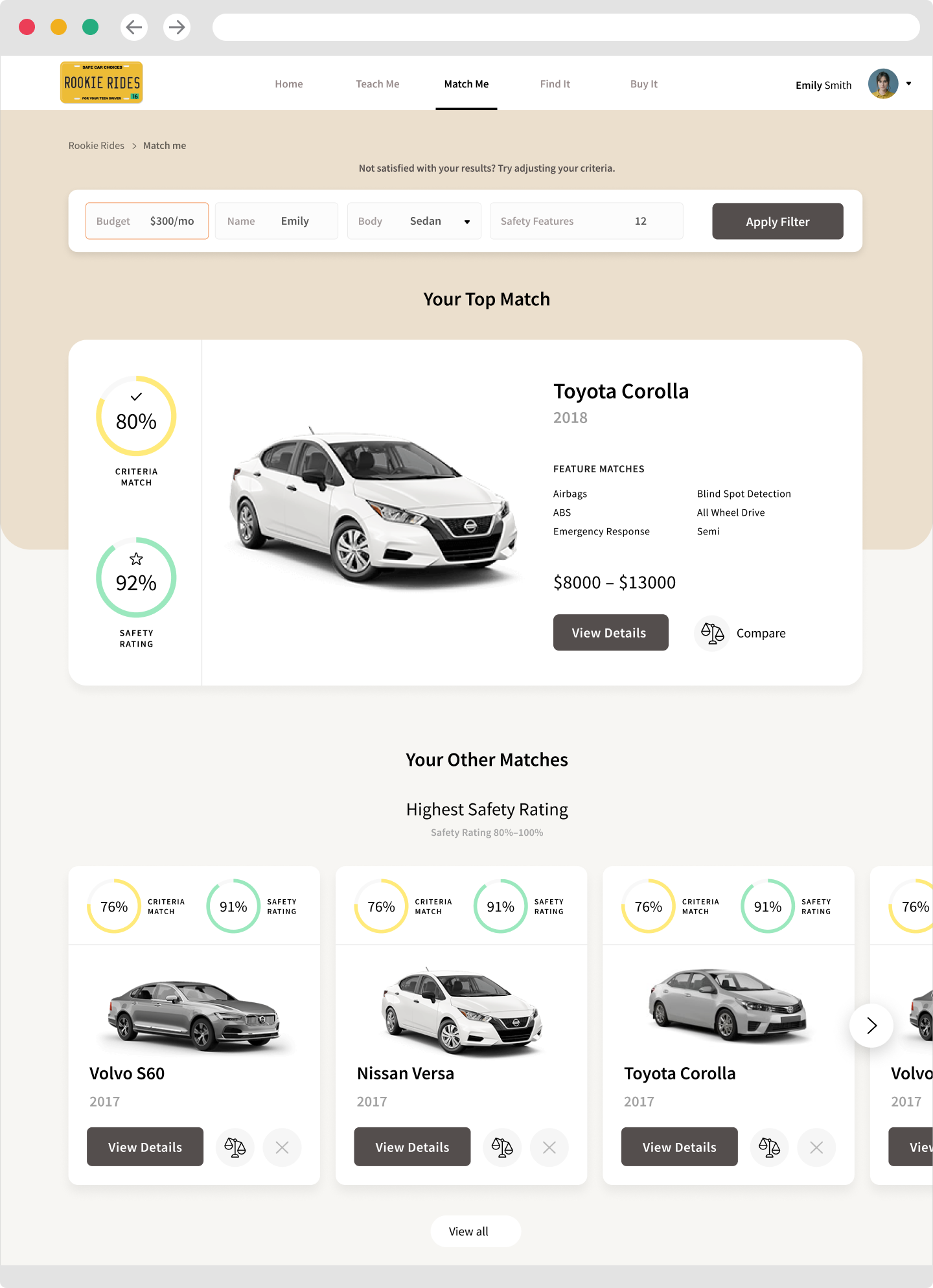
 UI for Find It page displaying results from user input data
UI for Find It page displaying results from user input data
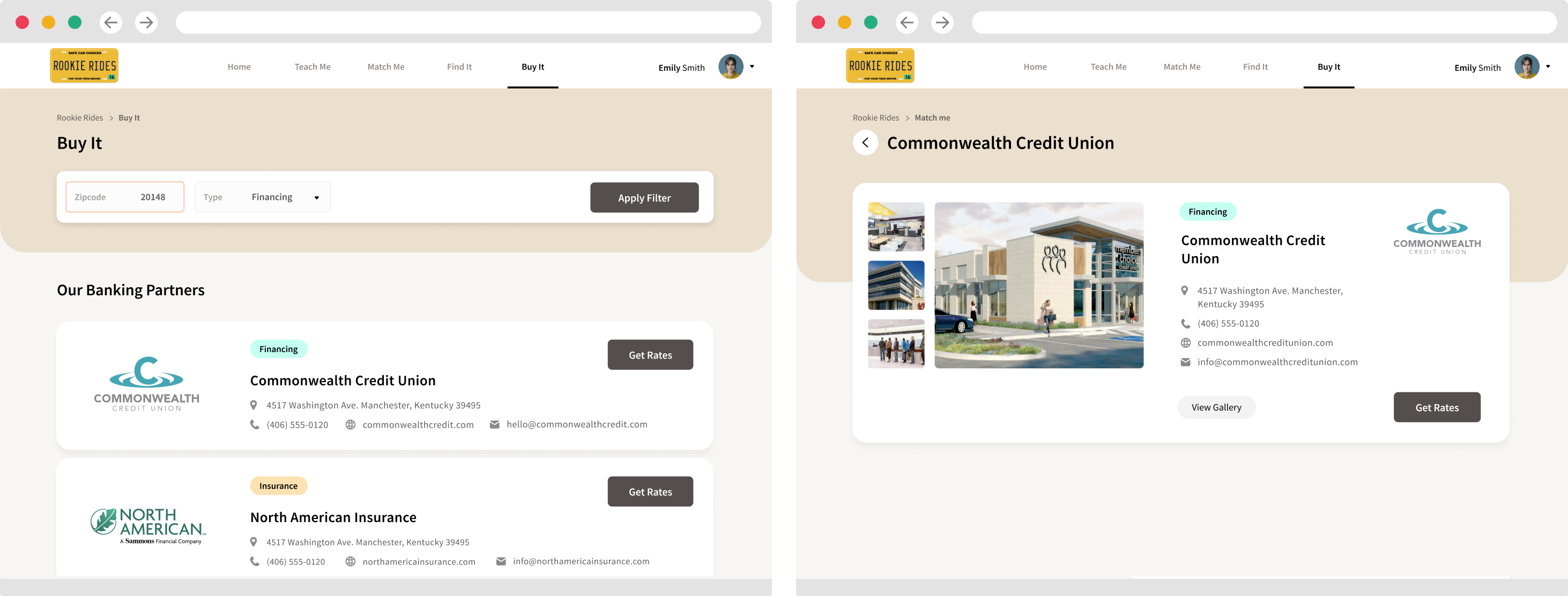
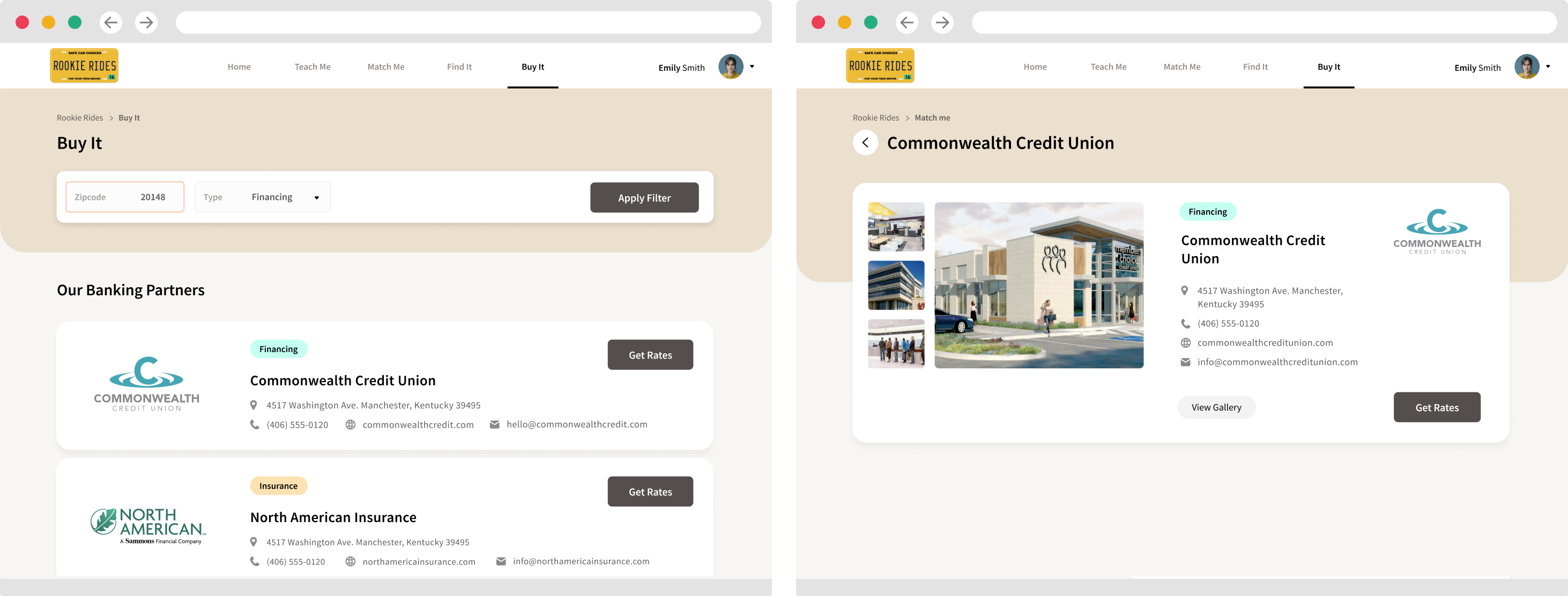
 Affilitate finance partner pages
Affilitate finance partner pages
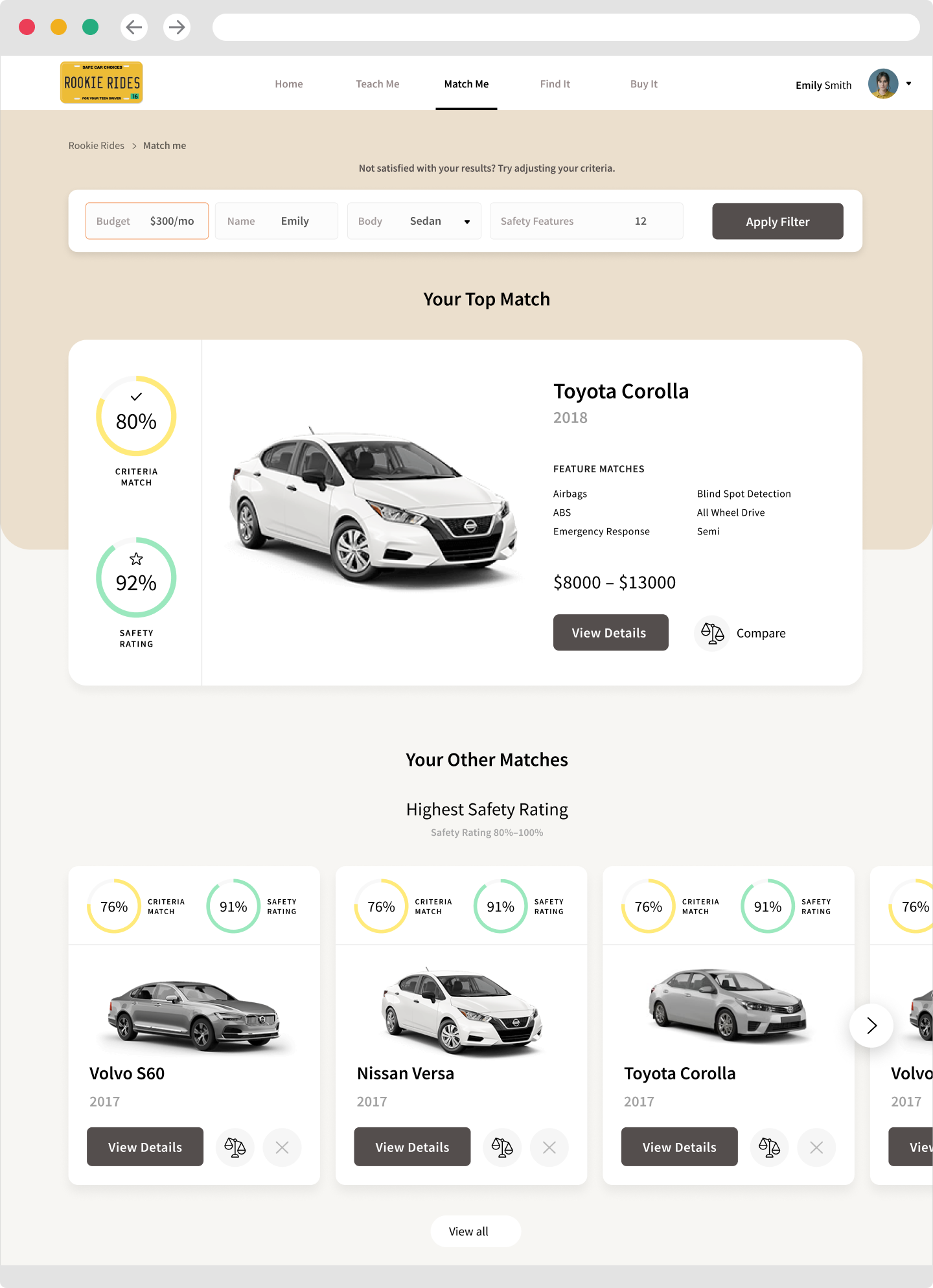
 Search result
Search result
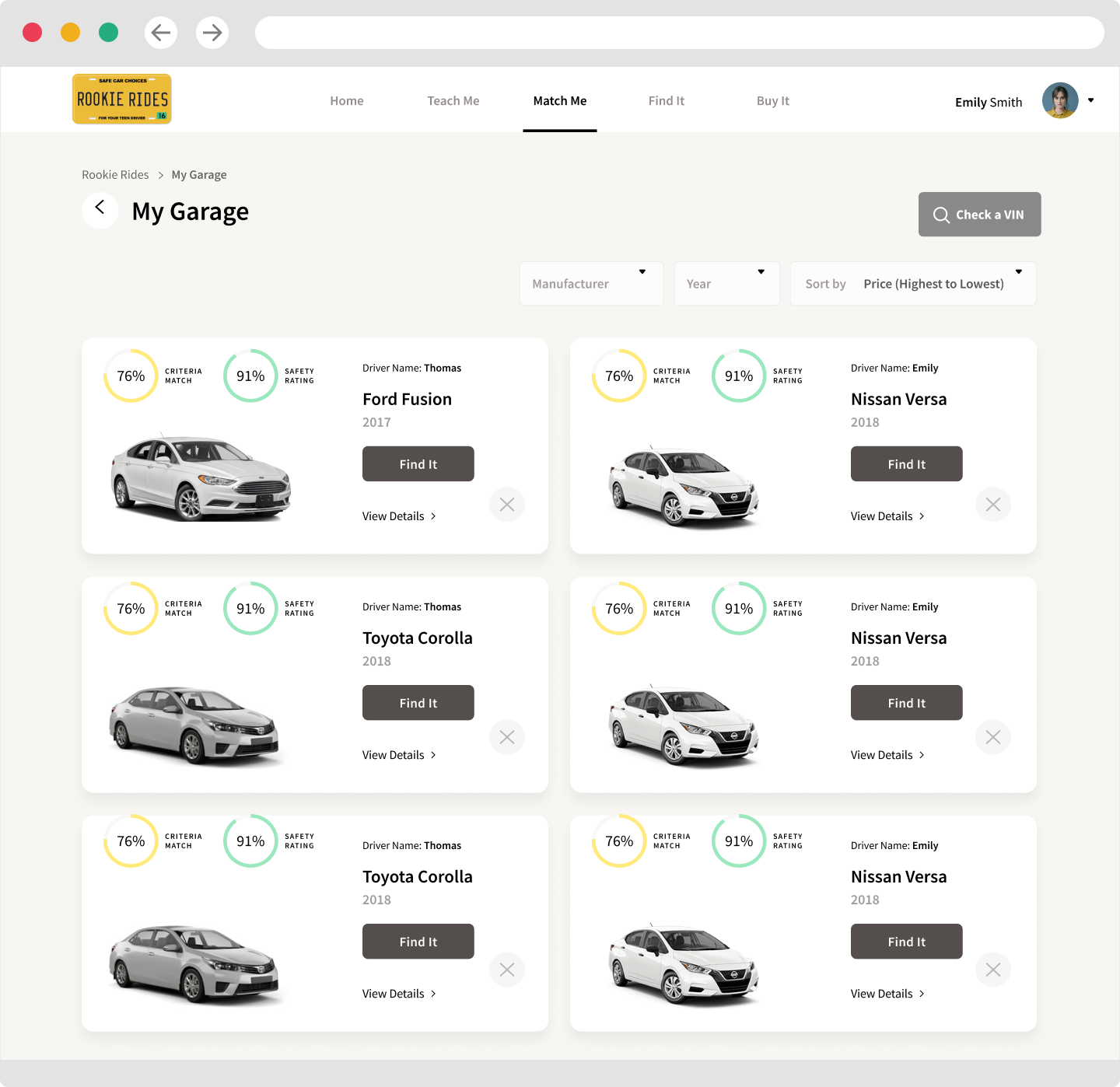
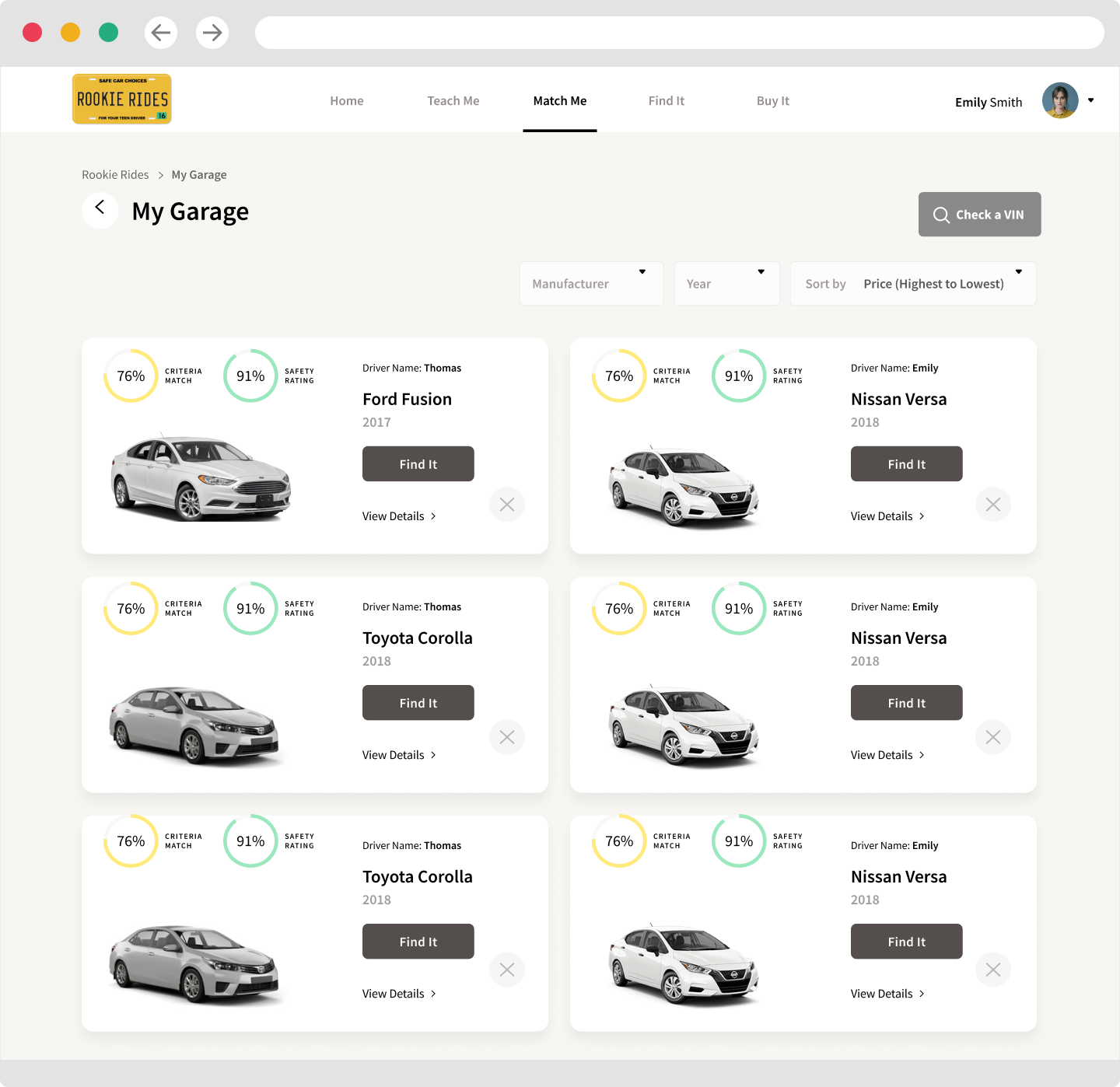
 Area for user to save and compare models
Area for user to save and compare models
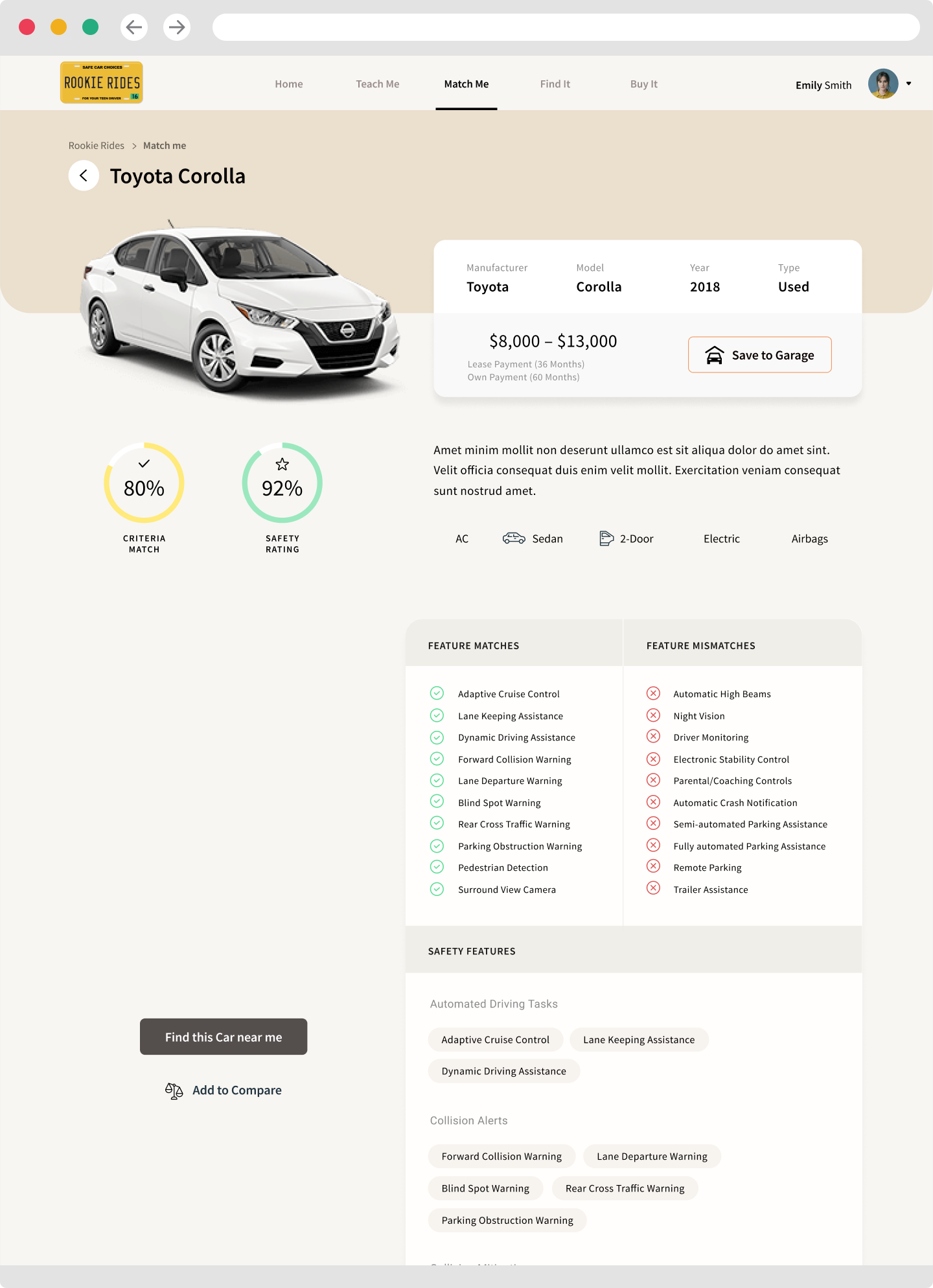
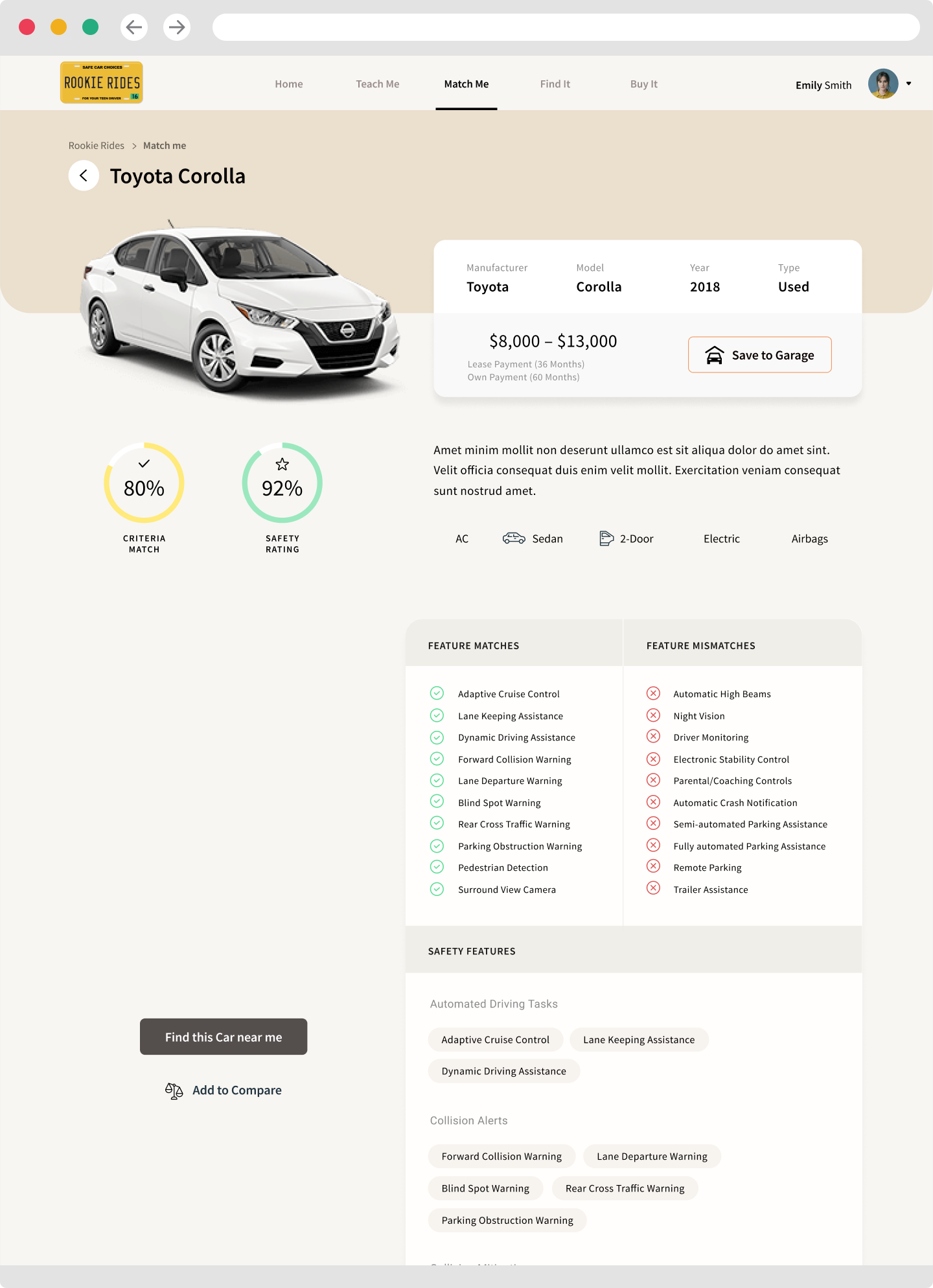
 Vehicle specs page
Vehicle specs page