I was the UX lead on the development of the MVP, I managed the design system and the generation of digital assets, while maintaining alignment with user requirements, integration of social platforms and stakeholder business objectives.
www.pearson.com
The Problem
There was a plethora of learning management system applications in market, but done of them complied to the Australian Schools curriculum and also integrated with both Microsoft Teams and Google Classroom.

The Solution
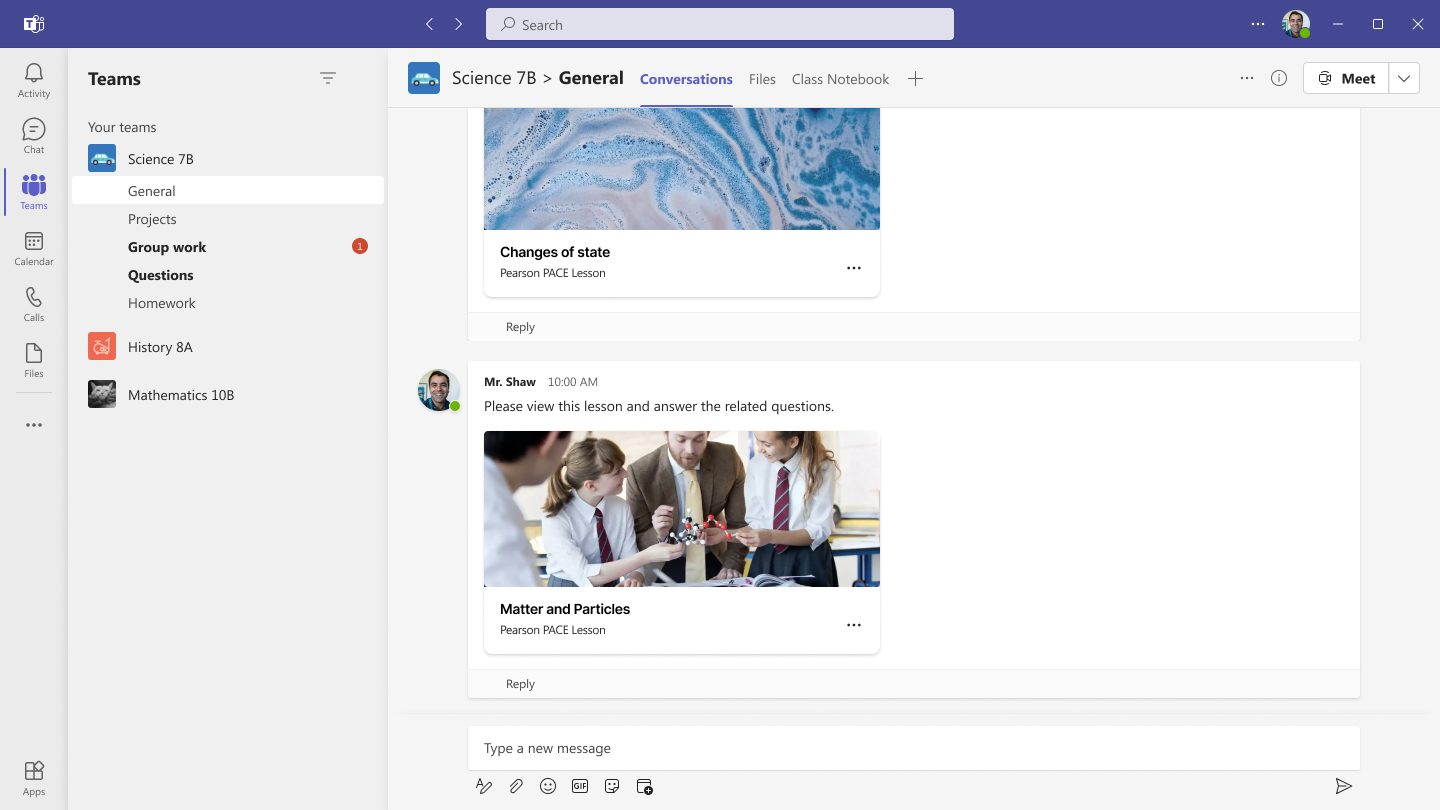
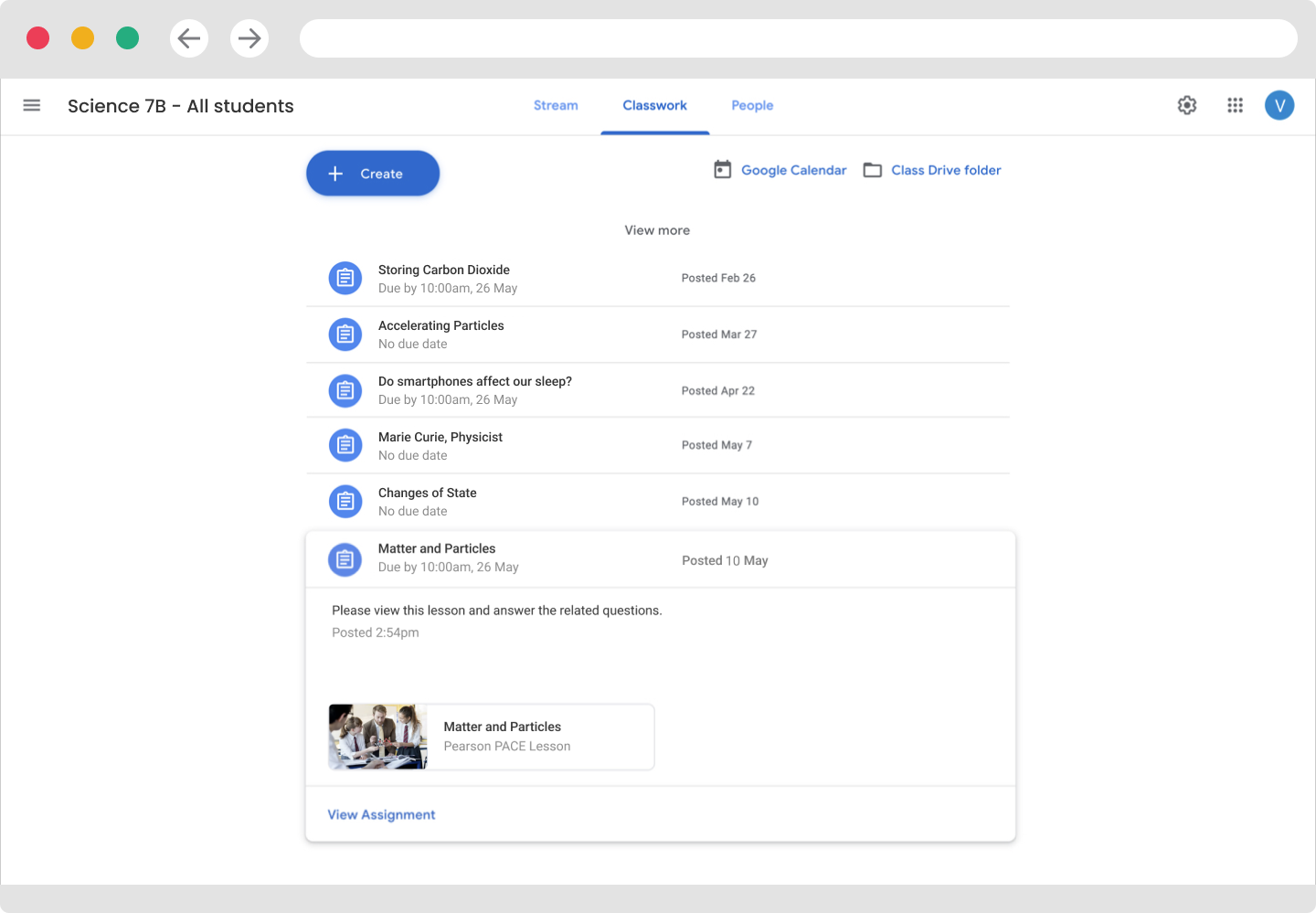
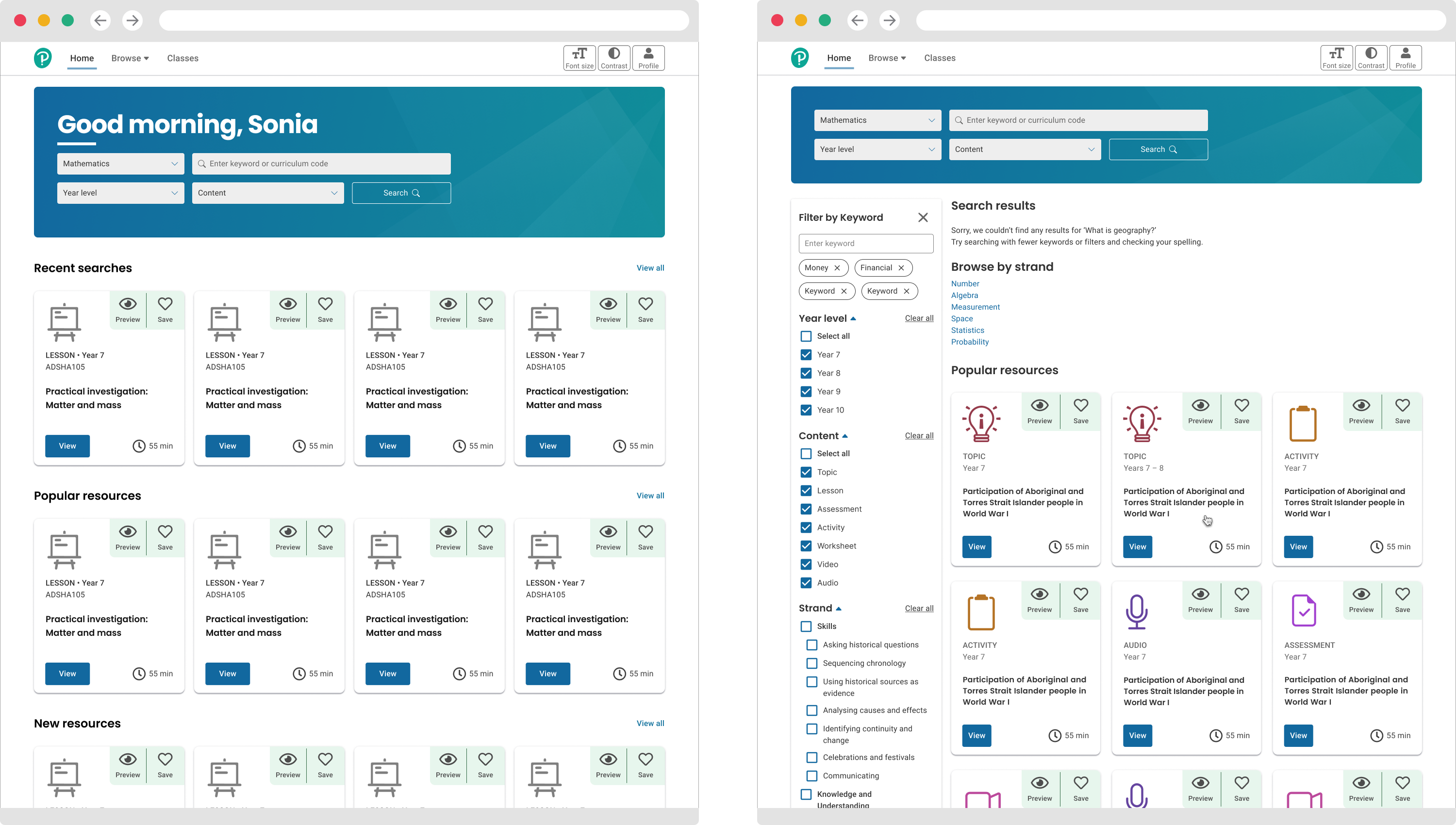
An easily searchable, comprehenisve content library, school admin system and asssessment monitoring platform. Seemlessly injesting learning material from content producers and education writers and integrating it with the social platforms Google Classroom and MS Teams for class management and student/teacher engagement.
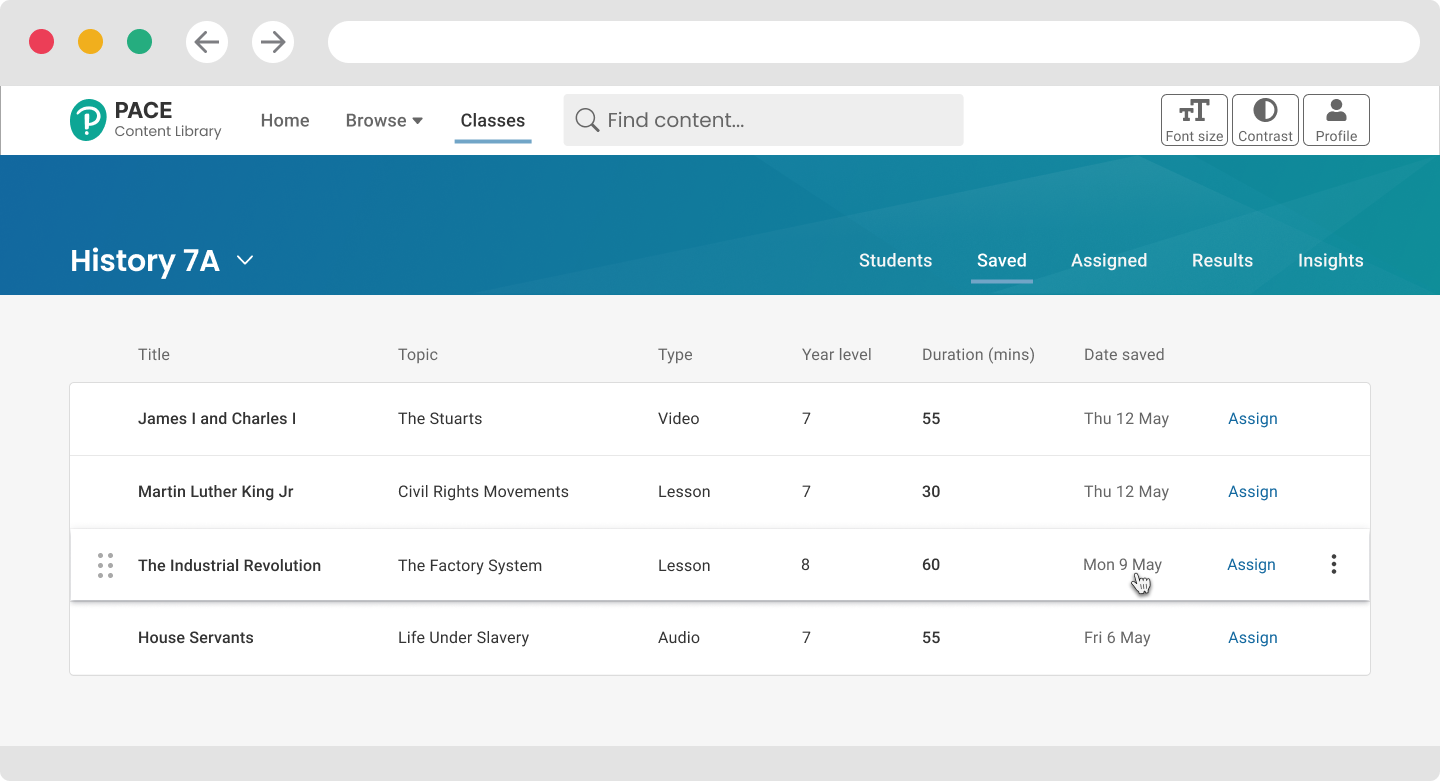
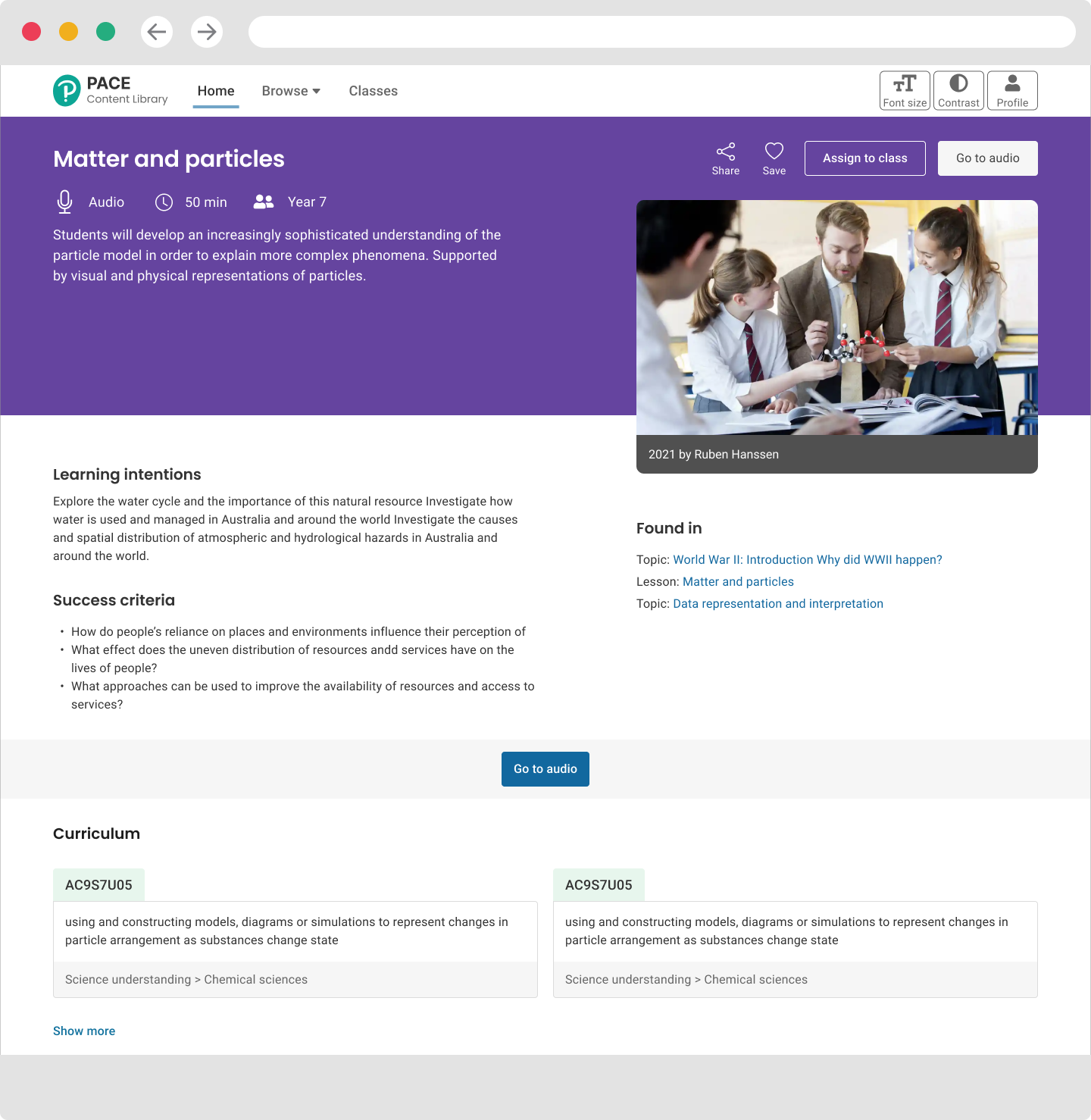
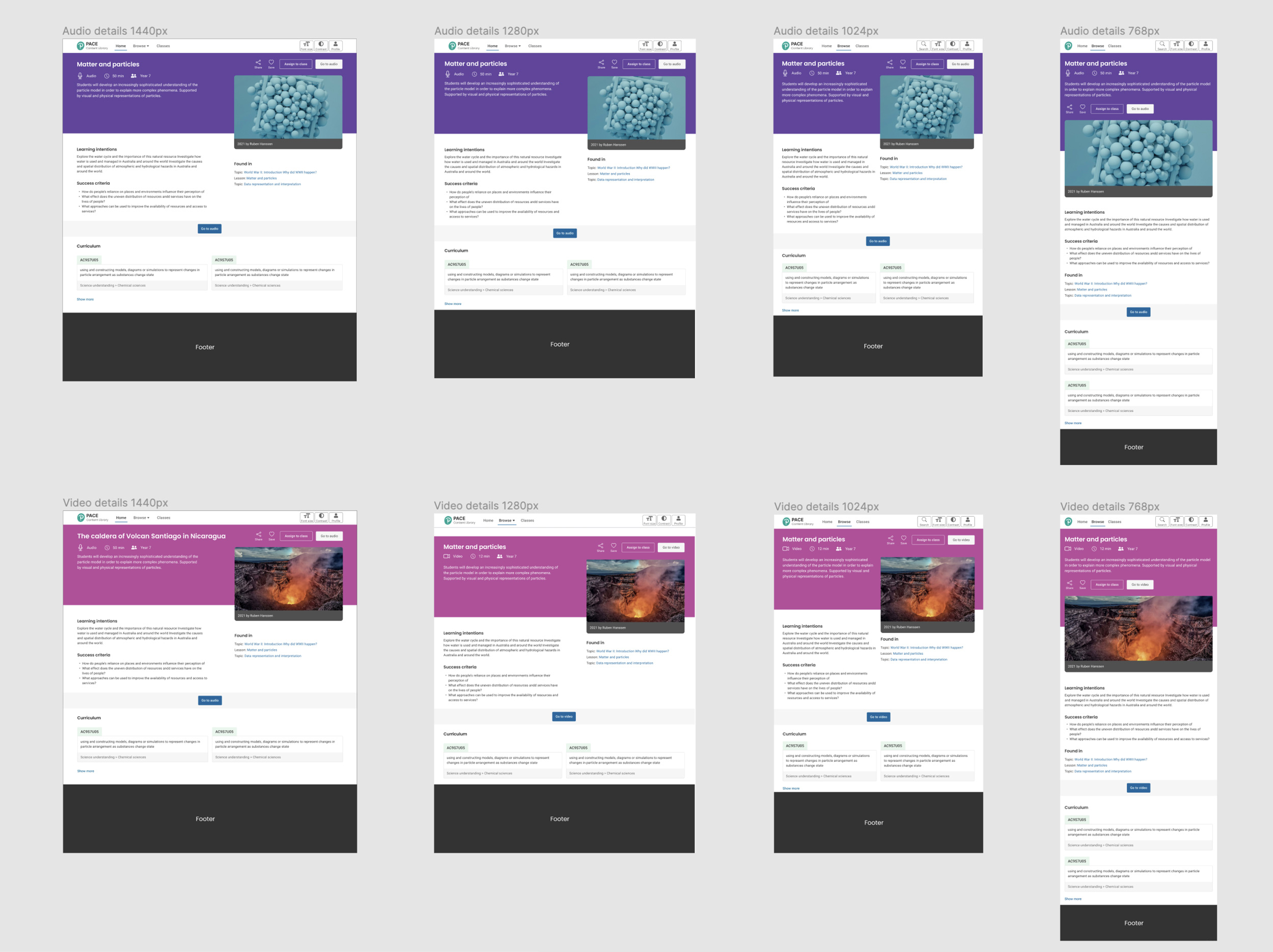
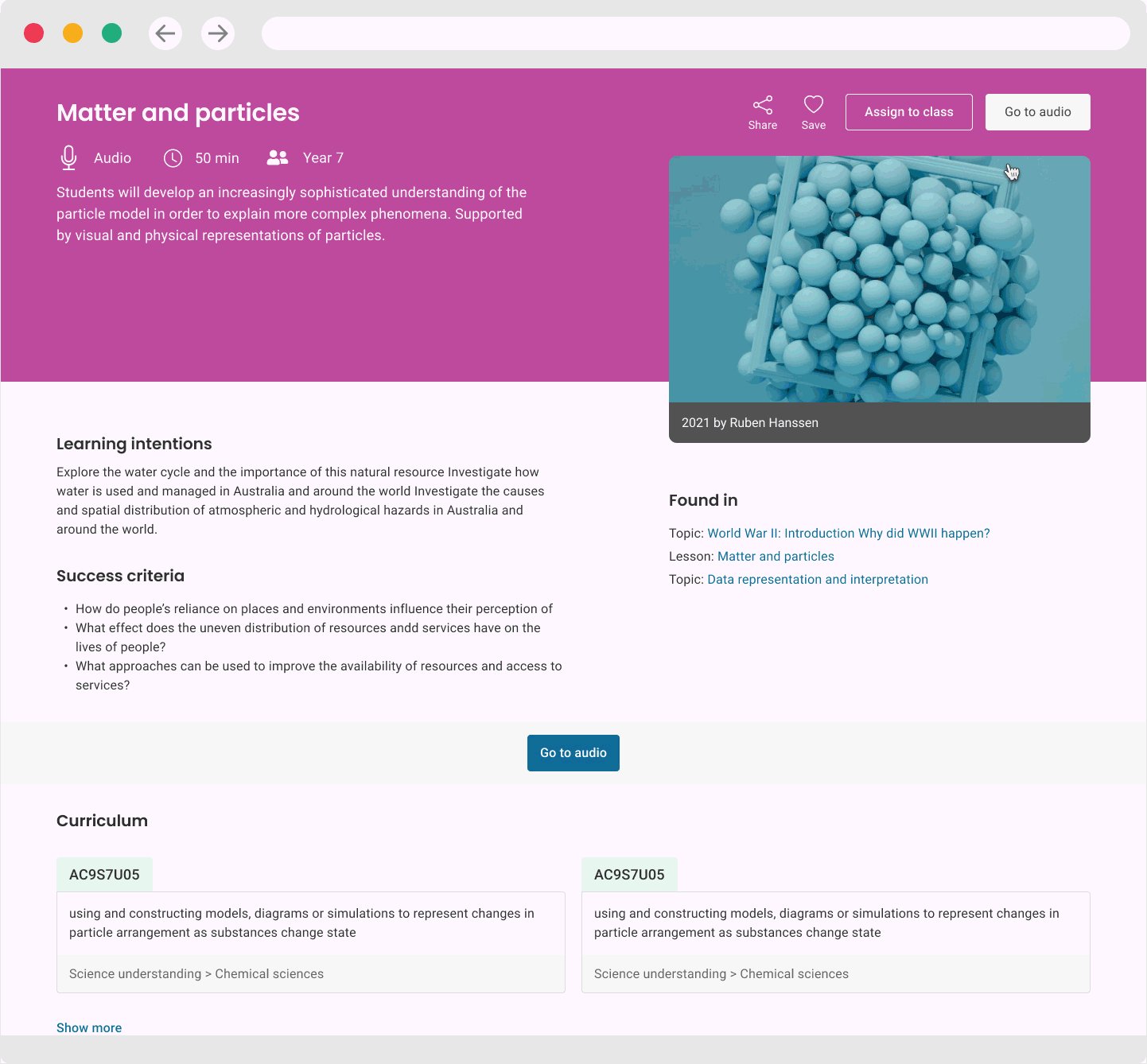
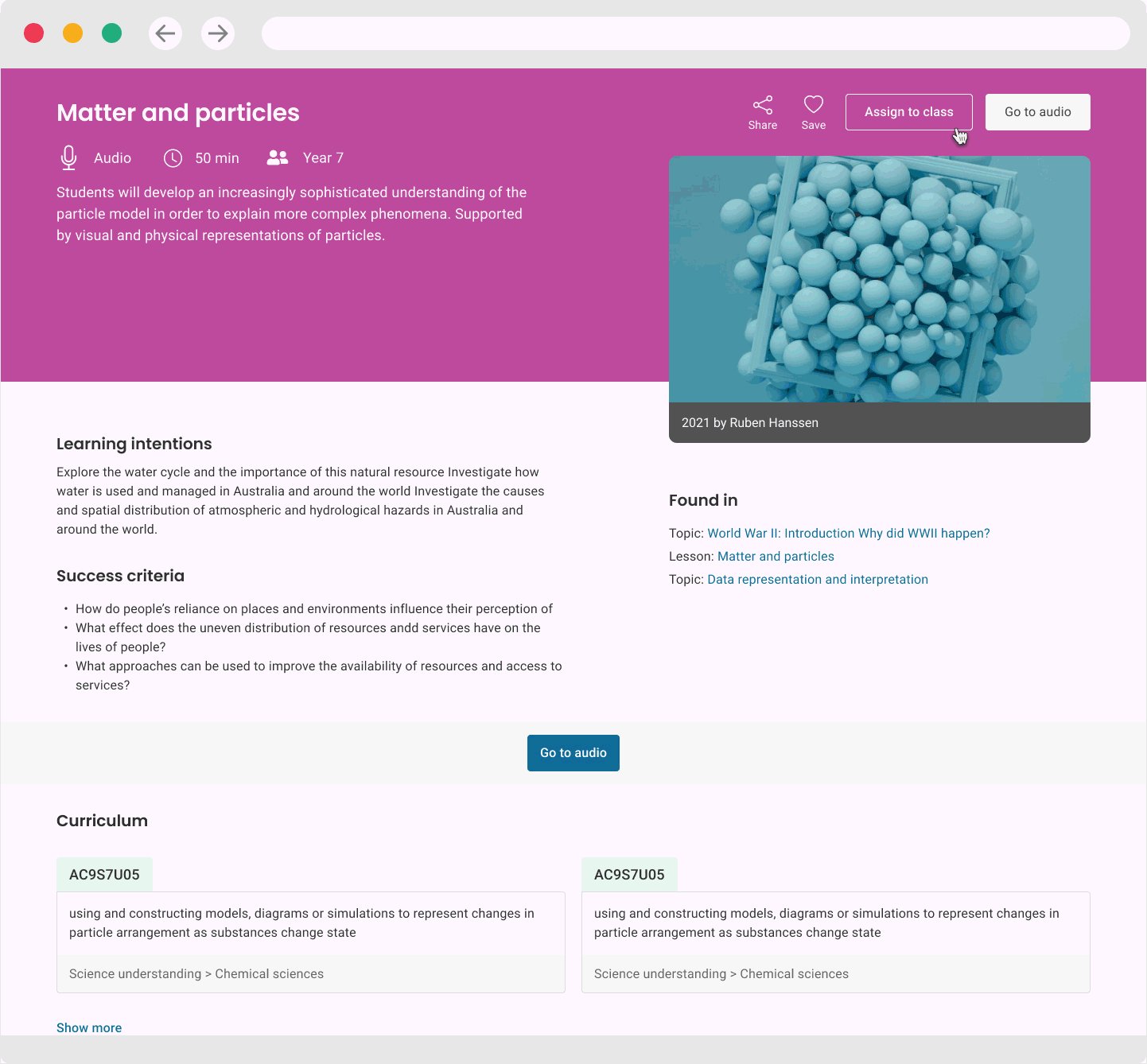
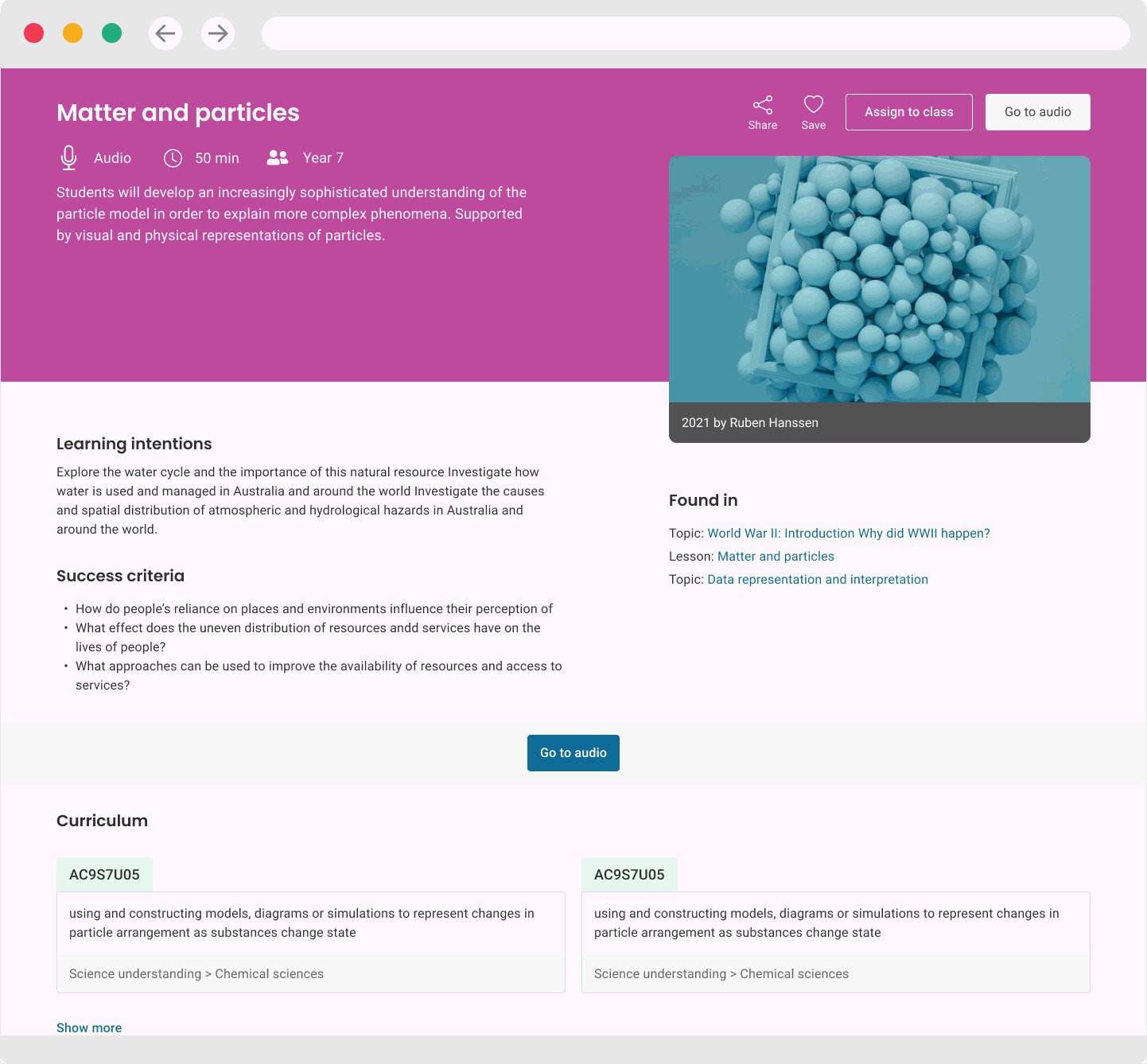
Asset details page
The Process
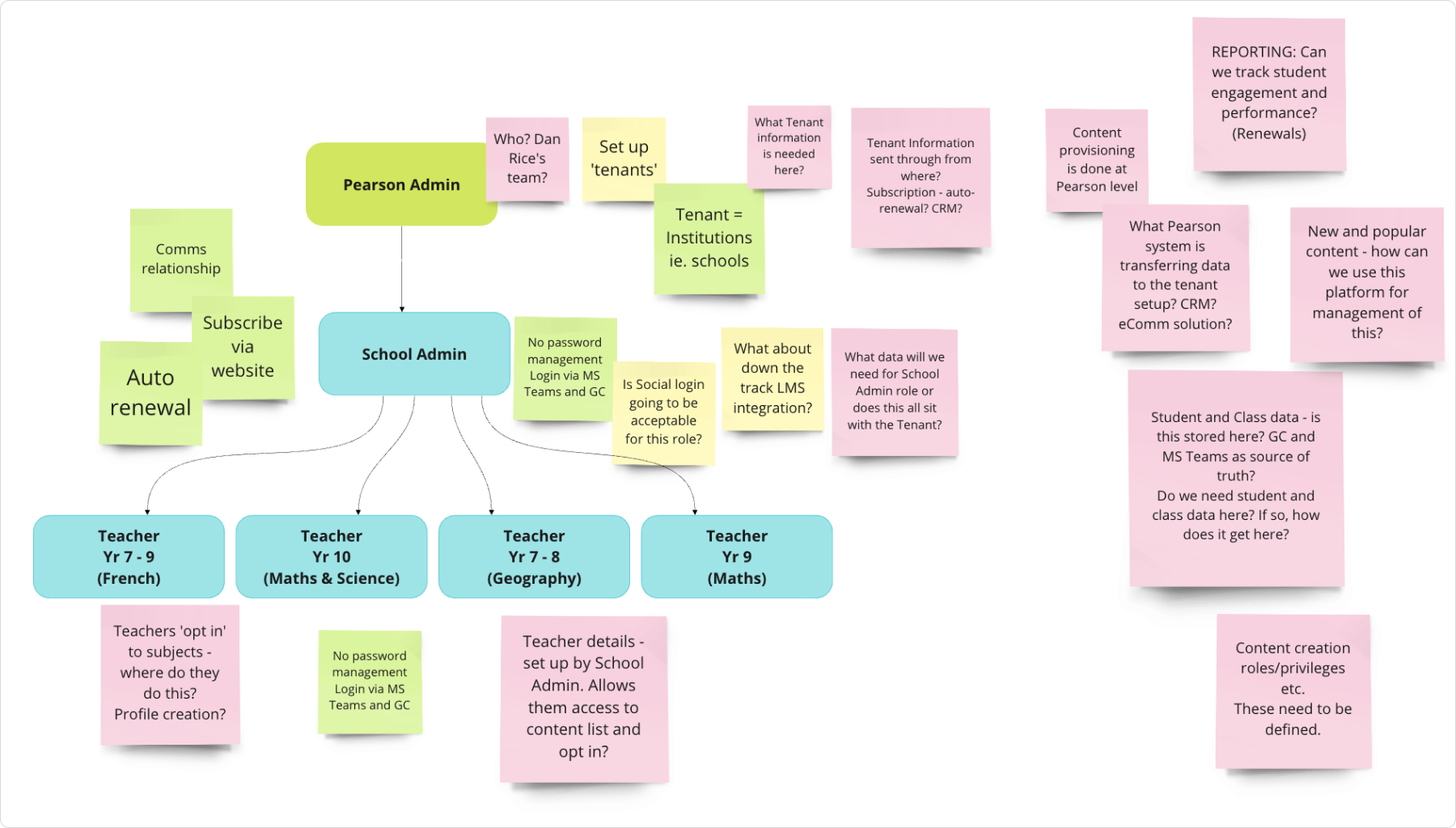
With the production team I participated in discovery workshops to identify stakeholder ambitions, define responsibilities and comms inclusion, mandatory functionality vs 'nice to haves' and key business objectives. We gathered and analysed user data on secondary school teachers' requirements and desires around in-market LMS platforms.
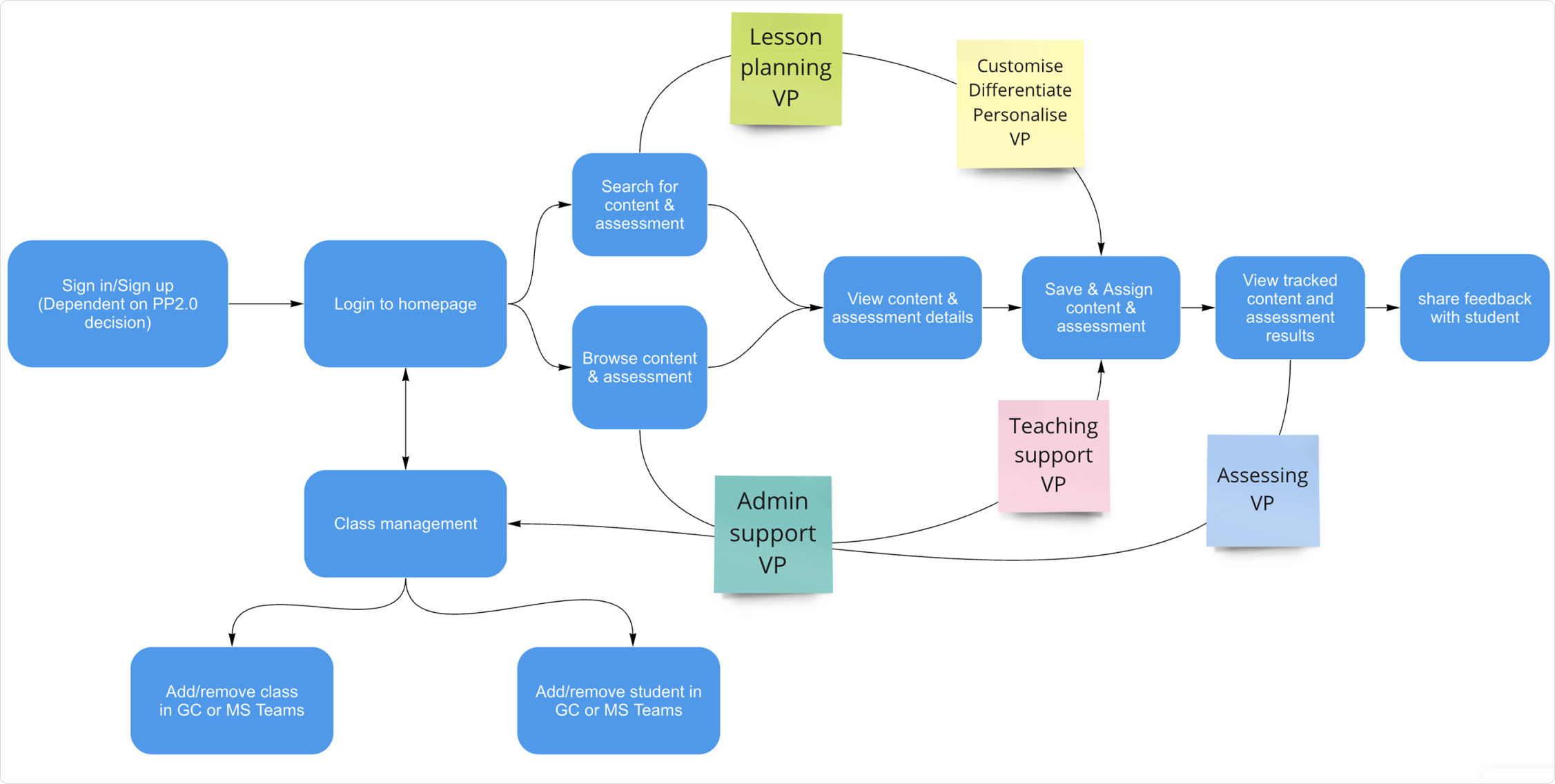
Kick off discovery notes for high-level admin requirements


Design Challenges
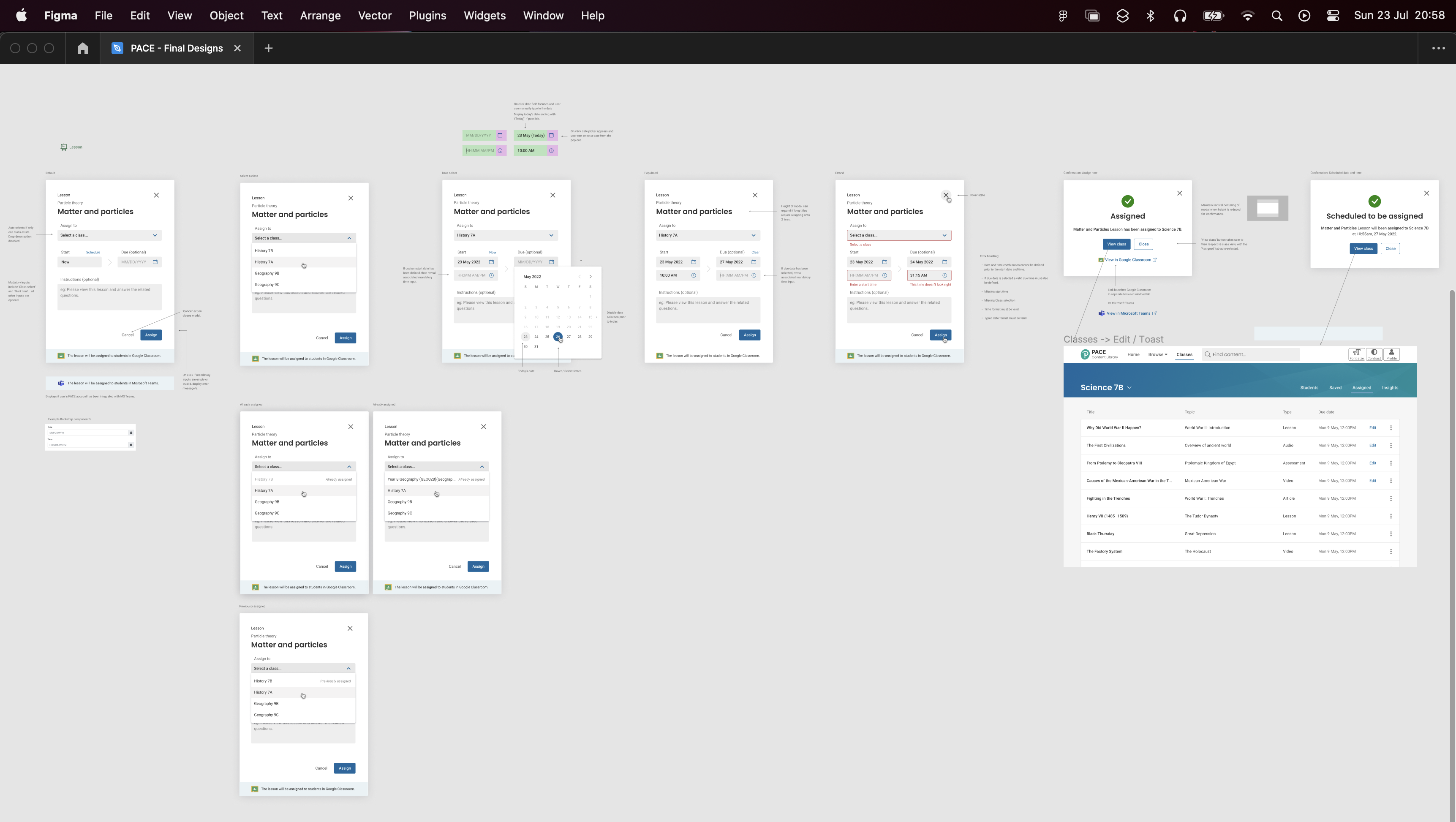
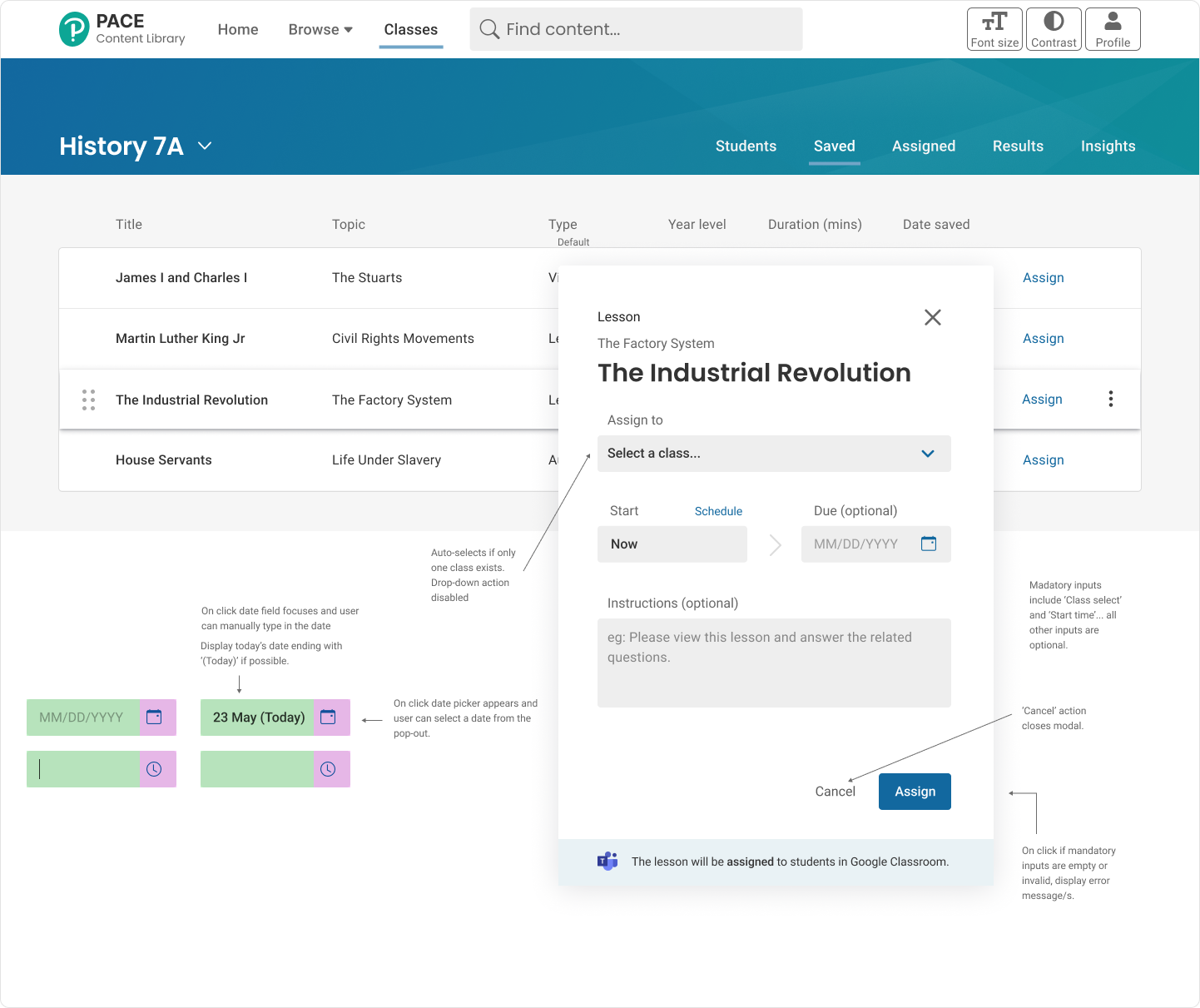
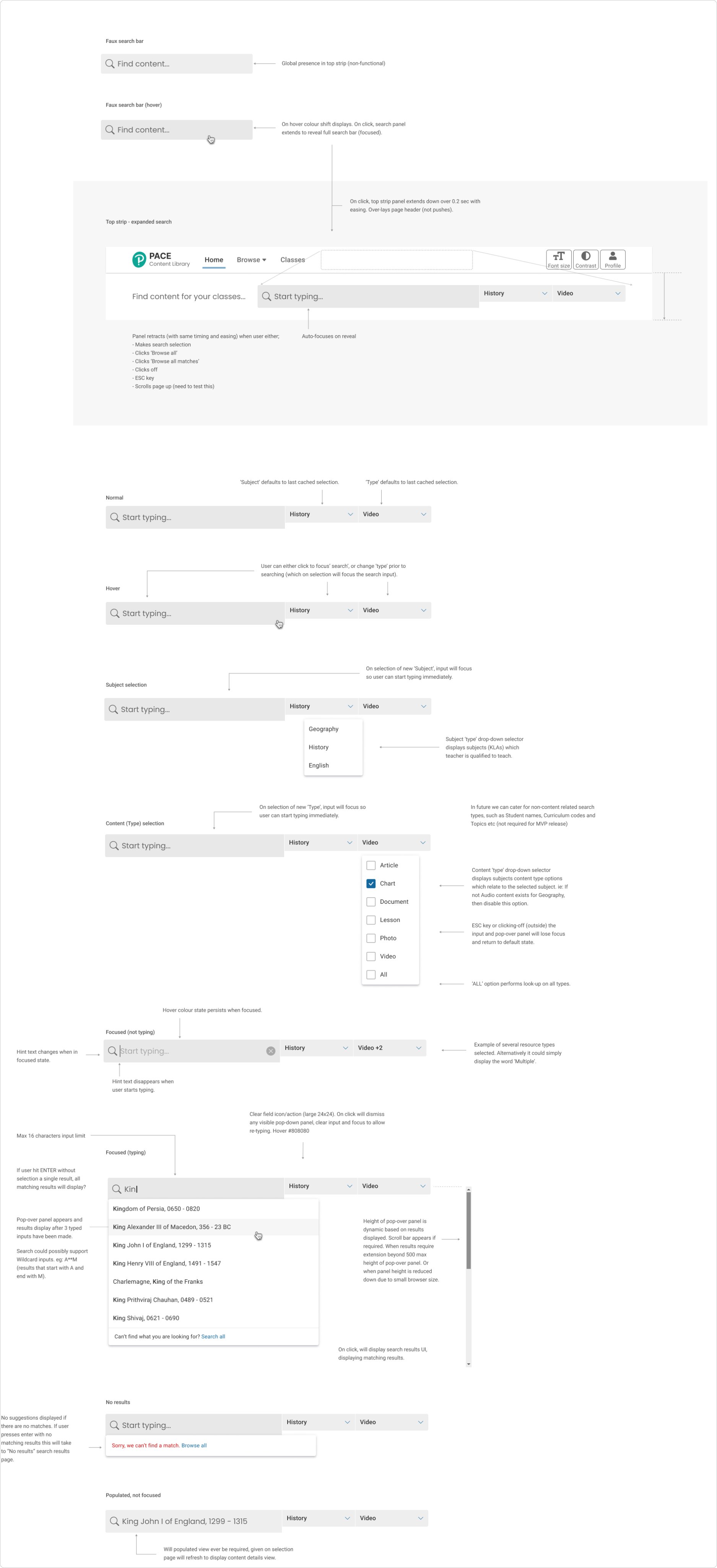
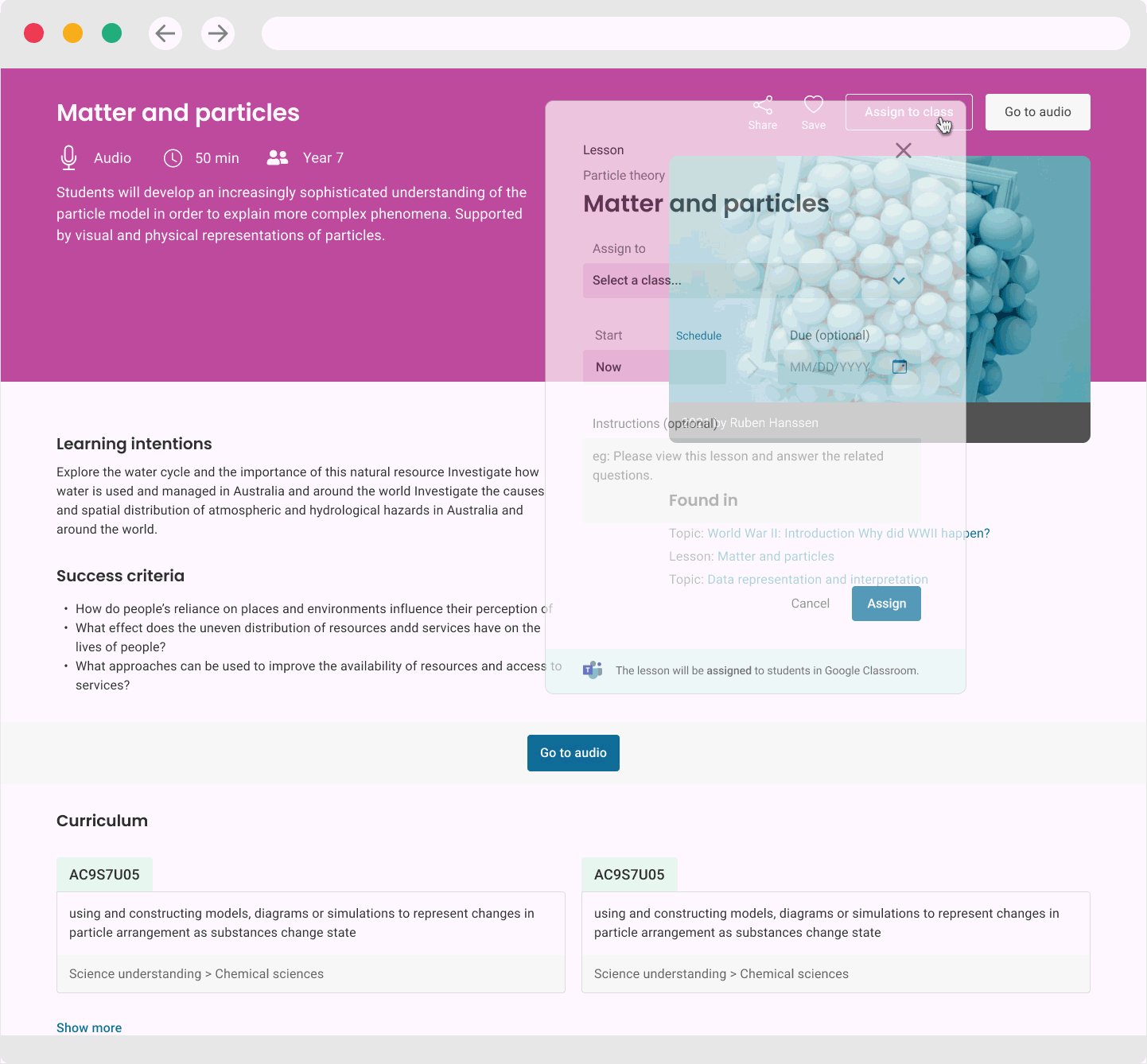
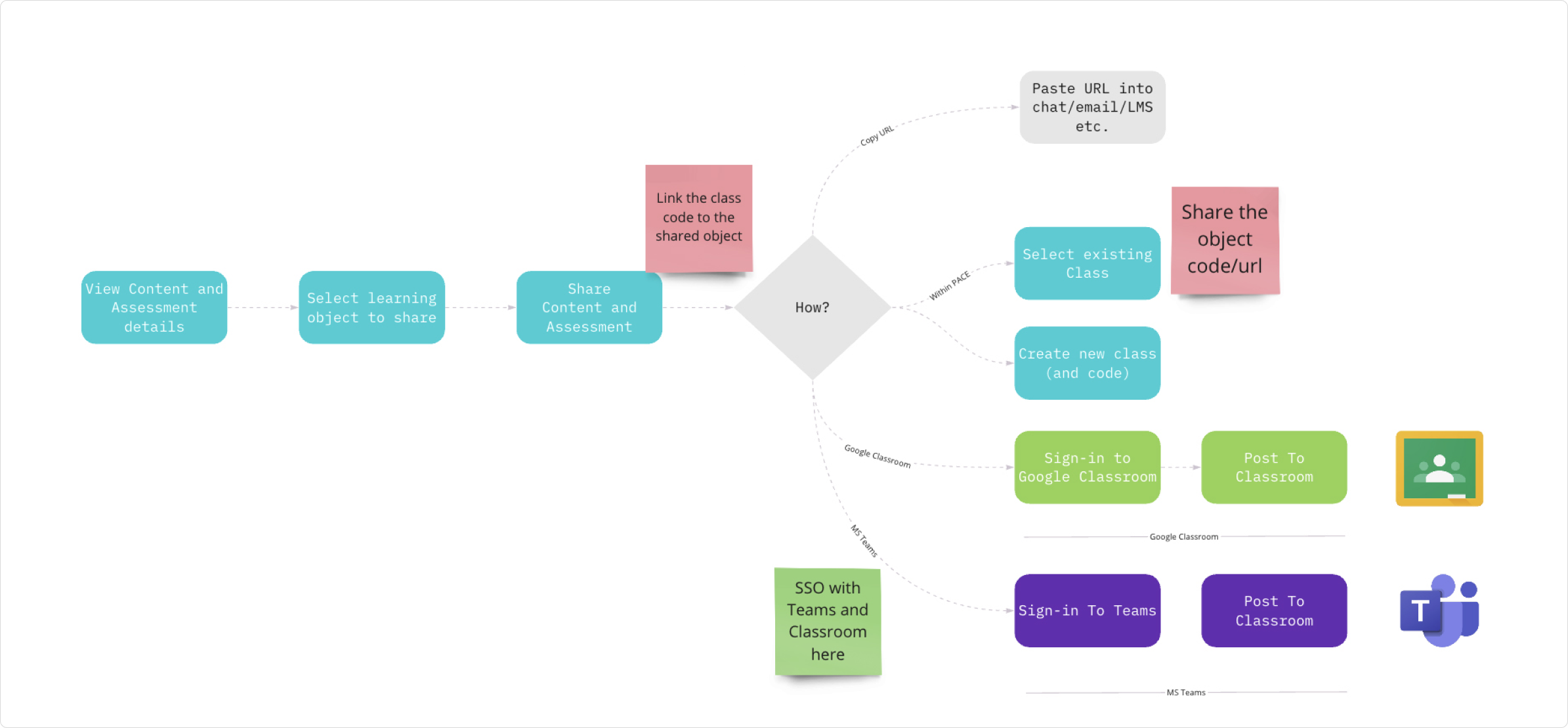
The design strategy needed to pull focus on how secondary school teachers build classes and courses in Microsoft Teams or Google Classroom. Assigning a digital asset to the teacher's current Teams or Classroom social account had to be simple and sensitive to privacy and data security. By wireframing and simulating the process we were able to design a UI that was intuitive and engaging but also made the job easy for the engineers to write the API calls for both platforms with the same UX.
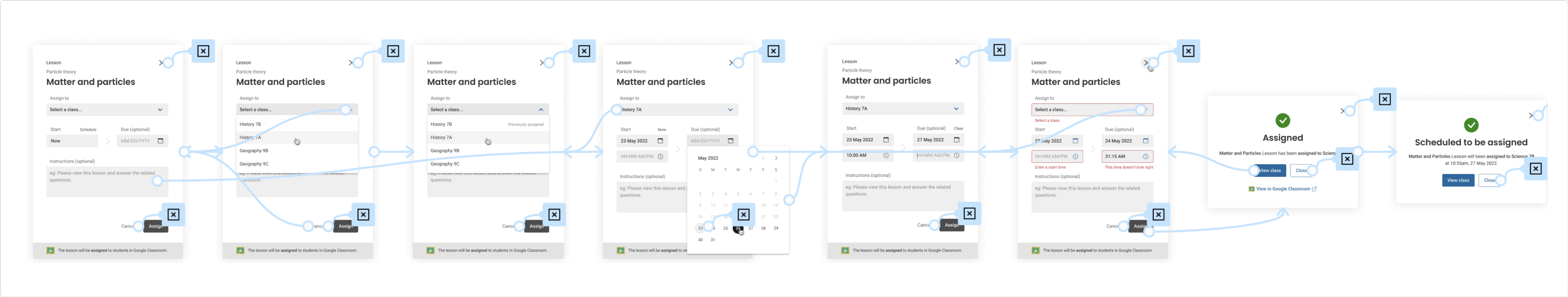
Modal wireframe for assigning an asset to a class